12 oktober 2012 | Posted in:Nieuws, Techniek
De implementatie van een 360 graden productrotatie in een website is de laatste fase in het proces. Hoe eenvoudig of hoe lastig dit gaat is afhankelijk van:
- De gebruikte player
- De gewenste functionaliteiten
- De browsers die ondersteund moeten worden
- De techniek die gebruikt is voor de website (CMS)
- De technische kennis van diegene die de rotatie moet integreren
- De wijze waarop de rotatie op de site getoond moet worden
Bovenstaande overwegingen kunnen worden gebruikt om een juiste keuze te maken voor bijvoorbeeld de playertechniek. Zo is het plaatsen van een rotatie die bestaat uit een enkel flash bestand erg eenvoudig. Daar waar flash niet wenselijk is kan er worden gekozen voor een player die gebruik maakt van html en javascript. Deze zijn echter lastiger te implementeren, omdat deze uit meerdere files en directories bestaan.
360 Plugin Error:
Path does not exist: /home/spin360/domains/360-spin.nl/public_html/wp-content/uploads/../../klanten/oogappel/bril2/
Error constructing iframe url.
Voorbeeld gemaakt voor oogappel
360-Spin.nl maakt naast flash technieken ook veelvuldig gebruik van de player van Yofla, welke in verschillende vormen kan werken. Zo biedt deze player de mogelijkheid om te werken in flash, met daarbij alle denkbare opties. Wanneer echter een browser wordt gebruikt die geen flash ondersteunt, schakelt de player automatisch over op html/javascript. Hiermee worden niet alle mogelijkheden getoond, maar basiszaken als rotatie, muisbesturing, rotatiesnelheid, rotatierichting en zoom zijn zeker mogelijk.
Ook de Yofla-player bestaat uit een aantal directories en bestanden. Standaard zijn dit een aantal bestanden die benodigd zijn voor de aansturing van de player en 1 of twee directories met daarin de gebruikte foto’s.
De player wordt door 360-Spin.nl naar uw wensen geconfigureerd en is klaar voor gebruik als u deze van ons ontvangt.
Maar dan, hoe plaatst u deze dan op uw eigen site? We zullen dit in een aantal artikelen toelichten, maar de basis is steeds hetzelfde. De bestanden worden op de server geplaatst waar ook uw website staat. Daarna wordt er een stukje code in de pagina geplaatst die de benodigde javascripts aanroept en tenslotte wordt er een stuk code geplaatst die er voor zorgt dat de player op de webpagina wordt getoond.
Deze keer een korte uitleg over het plaatsen van de productrotatie van yofla op een wordpress pagina.
Stap 1:
De rotatie bestaat uit een aantal bestanden en twee directories, zoals op deze afbeelding. Meestal ontvangt u deze van ons in een zip-bestand, pak deze uit en zet de bestanden op uw harde schijf.
Stap 2:
Maak verbinding met uw website met een ftp-programma, zoals bijvoorbeeld filezilla en maak een directory op uw server aan. Zorg ervoor dat u eenvoudig het pad naar deze directory kunt vinden. Zo kunt u bijvoorbeeld in uw root directory een map ‘rotaties’ maken. Uiteraard kunt u per product dan een subdirectory maken, bijvoorbeeld “/product_x”. In deze directory plaatst u de bestanden en mappen zoals u deze gekregen heeft. U kunt nu meteen testen of uw rotatie werkt door in uw browser naar “http://www.uwwebsite.nl/rotaties/product_x/” in te voeren. Als alles goed is gegaan opent de webbrowser nu de meegeleverde index.html en wordt de rotatie op uw scherm getoond. Als dit niet het geval is loop dan alle stappen nogmaals nauwkeurig door.
Stap 3:
Om het plaatsen van de rotatie eenvoudig te maken heeft Yofla een WordPress plugin gemaakt die het mogelijk maakt om met een simpele code de rotatie te integreren op een pagina. Hiervoor moet eerst de plugin eenmalig worden geïnstalleerd. Deze plugin is niet via de zoekfunctie in de wordpress plugin installatie te vinden, maar moet handmatig worden geïnstalleerd. Gelukkig is dat ook erg eenvoudig. De plugin kan hier worden gedownload. Vervolgens kan via plugins sectie de plugin worden ge-upload. (Plugins - Plugin Installeren - Uploaden). Zodra de installatie voltooid is zal de plugin werkzaam zijn.
Stap 4:
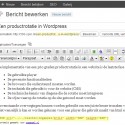
Maak vervolgens een pagina aan in wordpress of open een bestaande pagina en voeg de volgende code toe aan de pagina waar de rotatie moet verschijnen:
[360 src="../../rotaties/product_x" width="600" height="450"] |
-
src : pad naar de map relatief aan de wordpress uploads folder
-
width : breedte in pixels van de player
-
height : hoogte in pixels van de player
-
type : “flash” (standaard) of “html5”. Voeg type=“html5” toe om er voor te zorgen dat de player de html5 versie toont. Standaard word de flash versie getoond met html5 version fallback.
Als alles correct is gegaan dan wordt de rotatie nu op uw webpagina getoond.
Mochten er nog onduidelijkheden of vragen zijn dan helpen we graag, neem dan even contact op via de mail.
Wilt u zelf experimenteren met de player van Yofla, dan kunt u terecht op zijn website. Ook heeft de maker een eigen engelstalige instructie gemaakt die hier te vinden is.
Binnenkort lanceert 360-spin een eigen player voor de eigen klanten, deze zal volledig webbased werken, gebaseerd op html/javascript en compatible met alle browsers. Houd deze website in de gaten voor de eerste nieuwsberichten over deze player of schrijf je in voor de nieuwsbrief om als eerste op de hoogte te zijn.
Leave a Reply
*




Be the first to comment.