Tip #21; Welk diafdragma moet ik gebruiken?

30 september 2023 | Posted in Techniek, Tips | By Arie Bruinsma
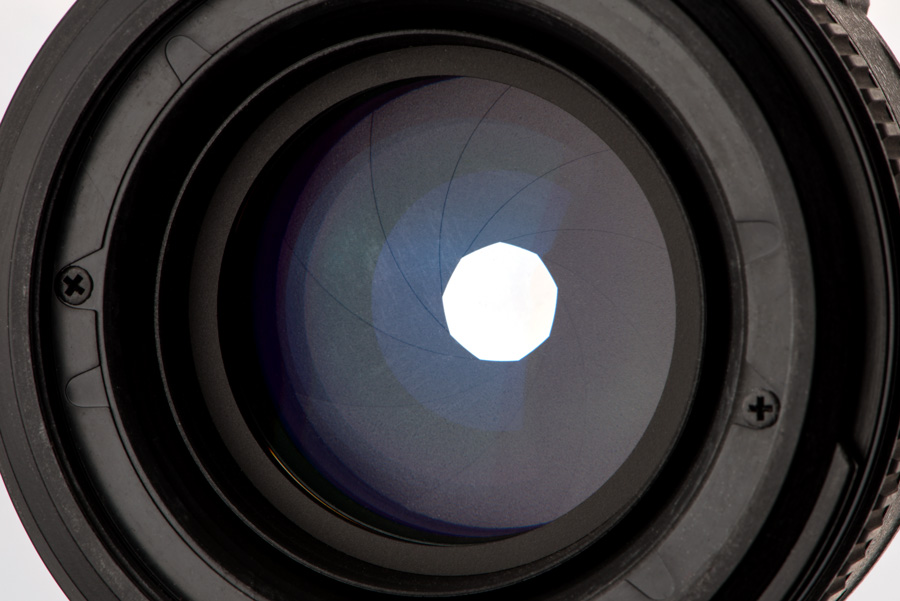
Om producten zo scherp mogelijk op de foto te zetten zijn er een aantal factoren die daar een rol bij spelen. Één daarvan is het diafragma, oftewel de opening in de lens. Hoe kleiner deze opening is, des te groter de scherpte-diepte, dus des te meer van het product scherp op de foto komt.
Een klein diafragma gebruiken betekent een zo groot mogelijk diafragma getal, bijvoorbeeld F16 of F22. Het scherpte diepte gebied wordt echter ook bepaald door de afstand tot het onderwerp, het brandpunt en de sensorgrootte, dus het is zaak om goed scherp te stellen en de uitkomsten op het beeldscherm te beoordelen. Het onderwerp dient van voor tot achter scherp te zijn en de achtergrond mag juist onscherp zijn.
Daarnaast heeft elk objectief ook nog zijn eigen voorkeuren en het kan best zo zijn dat de foto’s op F4 of F5,6 scherper zijn dan die op F22. Met name naar de randen toe neemt de kans op onscherpte toe.
Een goed uitgangspunt is te starten met F11 en de resultaten daarvan te beoordelen. Als er meer scherpte-diepte nodig is dan kan F16 of zelfs F22 uitkomst bieden. Een lange sluitertijd hoeft geen probleem te zijn!
Rotatie maken met behulp van Triggertrap?
20 september 2023 | Posted in Nieuws, Techniek | By Arie Bruinsma
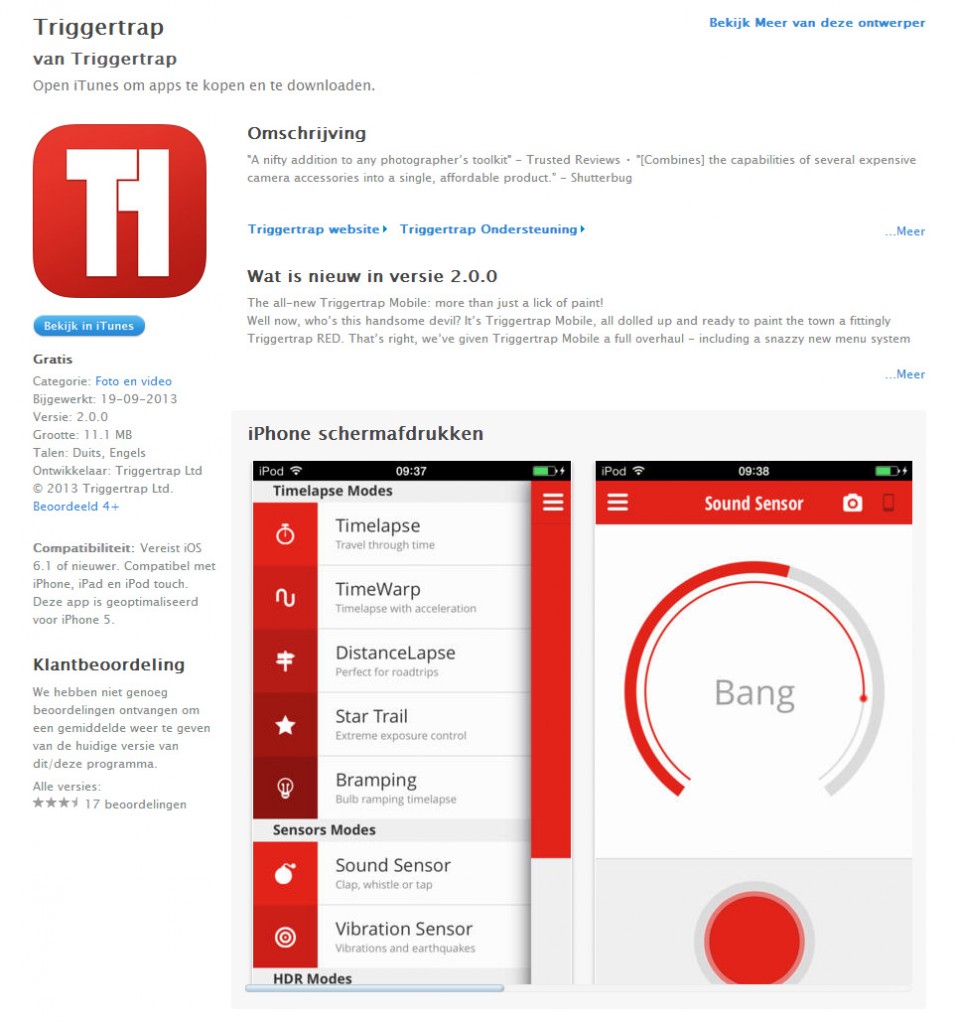
Er zijn veel hulpmiddelen voor fotografen, we zijn dol op technische gadgets die ons leven vergemakkelijken! Zo is er al een tijdje een hulpmiddel om de camera op afstand te kunnen bedienen met behulp van je mobiele telefooon: Triggertrap. Hiermee kun je op verschillende manieren de camera een foto laten maken en dat kan soms erg handig zijn.
 Helemaal draadloos is het systeem trouwens niet, want om de camera te kunnen bedienen moet je de telefoon met een kabeltje aansluiten op je smartphone. Dit betekent ook meteen dat je op zoek moet naar het juiste aansluitkabeltje voor jou eigen camera. (Bijvoorbeeld te vinden bij cameranu.nl) Zo’n kabeltje kost ongeveer 30 euro.
Helemaal draadloos is het systeem trouwens niet, want om de camera te kunnen bedienen moet je de telefoon met een kabeltje aansluiten op je smartphone. Dit betekent ook meteen dat je op zoek moet naar het juiste aansluitkabeltje voor jou eigen camera. (Bijvoorbeeld te vinden bij cameranu.nl) Zo’n kabeltje kost ongeveer 30 euro.
Daarna is het een kwestie van de app downloaden voor iOs of Anroid en je kunt aan de slag. De app is trouwens gratis, maar zonder kabeltje kun je er dus niets mee!

Met de app kun je de camera op een heleboel verschillende manieren een foto laten maken. Zo kun je het geheel toch draadloos bedienen door bijvoorbeeld de camera aan te sturen met een geluid zoals een vingerknip. Je kunt het decibel niveau daarbij instellen, erg handig voor een zelfportret!
De app kent onder andere de volgende mogelijkheden:
- Timelapse Mode
- TimeWarp™ Mode
- Sound sensor Mode
- Shock & Vibration sensor Mode
- LE HDR Mode
- LE HDR Timelapse Mode
- DistanceLapse™ Mode
- Cable Release Mode
- Star trail Mode
- Bulb Ramping Timelapse
- Wi-Fi Slave Mode
- Wi-Fi Master Mode (trigger other devices running Triggertrap Mobile



Zo zou je dus een rotatie kunnen maken met de TimeWarp™ Mode. Je plaats een voorwerp op een draaiplateau dat met een constante snelheid ronddraait en met de tijdsinterval laat je de camera steeds om een vaste tijd een foto maken. Het kan! Het zal niet zo nauwkeurig zijn als de draaitafel die 360-spin.nl gebruikt, want die stopt op de mm nauwkeurig en neemt pas een foto als alles netjes stil staat, maar wie weet is dit wel een hele snelle en simpele oplossing om een 360 graden productrotatie te realiseren. En anders kun je er altijd nog allerlei andere leuke en verrassende dingen mee doen!
360 graden productrotatie van het Beeldhorloge
24 april 2023 | Posted in Klanten, Nieuws, Techniek | By Arie Bruinsma
Beeldhorloge is een product uit Sneek en toen wij op zoek waren naar een partner om een voorbeeld van een productrotatie van een horloge te maken, kwamen zij al snel in beeld.
Beeldhorloge werkt met zelfgekozen beelden, bestaande uit pictogrammen en foto’s. Op van tevoren ingestelde momenten gaat Beeldhorloge piepen en trillen en wordt het beeld getoond van een activiteit. Op deze manier weet de gebruiker dat het bijvoorbeeld tijd is om te lunchen of om te gaan werken.
Om de werking van dit horloge te tonen zijn er een aantal pictogrammen verwerkt in de 360 graden rotatie van het horloge. Omdat de lampen de gebruikt worden om het product te belichten er voor zorgen dat het display nauwelijks zichtbaar is, hebben we de pictogrammen later ingemonteerd.
Met dank aan Beeldhorloge voor het beschikbaar stellen van het horloge en veel succes met dit mooie initiatief!
Het resultaat:
Een rotatie met een transparante achtergrond
18 januari 2013 | Posted in Nieuws, Techniek | By Arie Bruinsma
Meestal wordt een productrotatie gemaakt met een witte achtergrond, maar het komt ook voor dat we de afbeelden allemaal vrijstaand maken om zo tot een beter resultaat te komen. Met vrijstaand maken wordt het weghalen van de achtergrond bedoeld. Dit doen wij in photoshop met verschillende technieken, maar meestal wordt er een pad rondom het product getekend en een masker gemaakt. Hierdoor wordt het beste en scherpste resultaat verkregen.
Vooral bij witte producten kan dit een oplossing betekenen om deze zo toch zichtbaar te houden tegen de vaak witte achtergrond. Het kan ook worden gebruikt om tijdens het proces de afbeelding van een andere achtergrond te voorzien. Bij 1 van onze klanten werken we op deze manier om zo een geanimeerd GIF bestand op te leveren, wat tegen een willekeurige achtergrond geplaatst kan worden. Op zich zijn we geen voorstander van het gebruiken van een GIF animatie, door de beperkte kleurdiepte blijft er meestal niet veel over van de kwaliteit, maar het is natuurlijk wel erg eenvoudig op een website te plaatsen.
Het kan echter ook met onze player, die dan gebruik maakt van transparante PNG bestanden. Deze zijn wel iets groter dan JPG bestanden, maar het resultaat is een transparante achtergrond, waardoor de achterliggende website zichtbaar blijft en er geen “wit vlak” rond het product zichtbaar is.
Hieronder vindt u een voorbeeld van een transparente productrotatie:
360 Plugin Error:
Path does not exist: /home/spin360/domains/360-spin.nl/public_html/wp-content/uploads/../../klanten/light/in png/
Error constructing iframe url.
Met hier het voorbeeld in GIF:
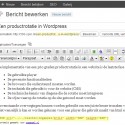
How to embed a 360 productrotation in WordPress
9 november 2023 | Posted in Nieuws, Techniek | By Arie Bruinsma
* This article is also published in dutch here.
The implementation of a 360 degree product rotation in a website is the final stage in the process of making them. How easy or how difficult this is depends on:
- The player used
- The desired functionalities
- The browsers that must be supported
- The technique used for the site (CMS)
- The technical knowledge of those who must integrate the rotation
- The manner in which the rotation is to be displayed on the site
The above considerations can be used to make the right choice, for example, the player technique. For example, the placement of a rotation which consists of a single flash file is very simple. Where flash is not desired there can be chosen for a player that uses html and javascript. These are, however, difficult to implement, because these consist of multiple files and directories.
360 Plugin Error:
Path does not exist: /home/spin360/domains/360-spin.nl/public_html/wp-content/uploads/../../klanten/light/in png/
Error constructing iframe url.
Path does not exist: /home/spin360/domains/360-spin.nl/public_html/wp-content/uploads/../../klanten/oogappel/bril2/
Error constructing iframe url.
Example made for oogappel
360 Spin.nl also makes frequent use of the player of Yofla, which in various forms can work. This player has the opportunity to work in Flash, complete with all conceivable options. However, if a browser that does not support flash, the player automatically switches to html / javascript. No with all possibilities, but basic things like rotation, mouse control, rotation speed, rotation and zoom are certainly possible.
The Yofla player consists of a number of directories and files. By default, these are some files that are required to control the player and one or two directories containing the photographs used.
The player you receive from 360 Spin.nl is configured to your wishes and is ready for use when you have received it from us.
But then, how to put it on your own site? We will explain this in a number of articles, but the basis is always the same. The files are uploaded to the server where your website. Then a piece of code into the page so that the necessary javascripts calls and finally a piece of code inserted which ensures that the player ios displayed on the web page.
This time a brief explanation on how to place the product rotation based on the Yofla player on a wordpress page.
Step 1:
The rotation consists of a number of files and two directories, as shown in this picture. Usually you will receive it from us in a zip file, unpack it and put the files on your hard disk.
Step 2:
Connect to your website with an FTP program such as filezilla and create a directory on your server. Make sure you make the path to this directory is located. For example, a folder in your root directory ‘rotations’ make. Of course you can take a product other than a subdirectory, for example “/ product_x”. In this directory, move the files and folders as you have received. Now you can immediately test your work by rotation in your browser to “http://www.yourwebsite.nl/rotaties/product_x/” to enter. If all went well, the web browser should now open the included index.html and the rotation on your screen. If this is not the case then walk all the steps again carefully.
Step 3:
To facilitate insertion of the rotation Yofla made a WordPress plugin, that makes it possible to use a simple way of the code to be integrated onto a single page. First the plugin needs to be installed. This plugin is not available using the search function in the wordpress plugin installation, but must be installed manually. Fortunately, this is also very simple. The plugin can be downloaded here. Then use the plugins section to upload the plugin. (Plugins - Plugin Install - Upload). Once the installation is complete, the plugin will work.
Step 4:
Then create a page in wordpress or open an existing page and add the following code to the page where the rotation should appear:
[360 src="../../rotaties/product_x" width="600" height="450"] |
- src : path to the folder relative to the wordpress uploads directory
- width : width in pixels of the player
- height : height in pixels of the player
- type : “flash” (default) or “html5”. Add type = “html5” to order to ensure that the player html5 version showing. Become the standard flash version shown with html5 fallback version.
If everything went well, the rotation should now be visible on your webpage.
If there are any uncertainties or questions than we like to help. Please contact us by mail.
Do you want to experiment with the player of Yofla, please visit his website. Also, the author provided a English instruction which can be found here.
Soon 360-Spin.nl will launch their own player for their customers, this will be fully web-based work, based on html / javascript and compatible with all browsers. Keep an eye on this website for the first news about this player or signup for the newsletter to be the first to be aware.
Een productrotatie in WordPress
12 oktober 2012 | Posted in Nieuws, Techniek | By Arie Bruinsma
De implementatie van een 360 graden productrotatie in een website is de laatste fase in het proces. Hoe eenvoudig of hoe lastig dit gaat is afhankelijk van:
- De gebruikte player
- De gewenste functionaliteiten
- De browsers die ondersteund moeten worden
- De techniek die gebruikt is voor de website (CMS)
- De technische kennis van diegene die de rotatie moet integreren
- De wijze waarop de rotatie op de site getoond moet worden
Bovenstaande overwegingen kunnen worden gebruikt om een juiste keuze te maken voor bijvoorbeeld de playertechniek. Zo is het plaatsen van een rotatie die bestaat uit een enkel flash bestand erg eenvoudig. Daar waar flash niet wenselijk is kan er worden gekozen voor een player die gebruik maakt van html en javascript. Deze zijn echter lastiger te implementeren, omdat deze uit meerdere files en directories bestaan.
360 Plugin Error:
Path does not exist: /home/spin360/domains/360-spin.nl/public_html/wp-content/uploads/../../klanten/light/in png/
Error constructing iframe url.
Path does not exist: /home/spin360/domains/360-spin.nl/public_html/wp-content/uploads/../../klanten/oogappel/bril2/
Error constructing iframe url.
Path does not exist: /home/spin360/domains/360-spin.nl/public_html/wp-content/uploads/../../klanten/oogappel/bril2/
Error constructing iframe url.
Voorbeeld gemaakt voor oogappel
360-Spin.nl maakt naast flash technieken ook veelvuldig gebruik van de player van Yofla, welke in verschillende vormen kan werken. Zo biedt deze player de mogelijkheid om te werken in flash, met daarbij alle denkbare opties. Wanneer echter een browser wordt gebruikt die geen flash ondersteunt, schakelt de player automatisch over op html/javascript. Hiermee worden niet alle mogelijkheden getoond, maar basiszaken als rotatie, muisbesturing, rotatiesnelheid, rotatierichting en zoom zijn zeker mogelijk.
Ook de Yofla-player bestaat uit een aantal directories en bestanden. Standaard zijn dit een aantal bestanden die benodigd zijn voor de aansturing van de player en 1 of twee directories met daarin de gebruikte foto’s.
De player wordt door 360-Spin.nl naar uw wensen geconfigureerd en is klaar voor gebruik als u deze van ons ontvangt.
Maar dan, hoe plaatst u deze dan op uw eigen site? We zullen dit in een aantal artikelen toelichten, maar de basis is steeds hetzelfde. De bestanden worden op de server geplaatst waar ook uw website staat. Daarna wordt er een stukje code in de pagina geplaatst die de benodigde javascripts aanroept en tenslotte wordt er een stuk code geplaatst die er voor zorgt dat de player op de webpagina wordt getoond.
Deze keer een korte uitleg over het plaatsen van de productrotatie van yofla op een wordpress pagina.
Stap 1:
De rotatie bestaat uit een aantal bestanden en twee directories, zoals op deze afbeelding. Meestal ontvangt u deze van ons in een zip-bestand, pak deze uit en zet de bestanden op uw harde schijf.
Stap 2:
Maak verbinding met uw website met een ftp-programma, zoals bijvoorbeeld filezilla en maak een directory op uw server aan. Zorg ervoor dat u eenvoudig het pad naar deze directory kunt vinden. Zo kunt u bijvoorbeeld in uw root directory een map ‘rotaties’ maken. Uiteraard kunt u per product dan een subdirectory maken, bijvoorbeeld “/product_x”. In deze directory plaatst u de bestanden en mappen zoals u deze gekregen heeft. U kunt nu meteen testen of uw rotatie werkt door in uw browser naar “http://www.uwwebsite.nl/rotaties/product_x/” in te voeren. Als alles goed is gegaan opent de webbrowser nu de meegeleverde index.html en wordt de rotatie op uw scherm getoond. Als dit niet het geval is loop dan alle stappen nogmaals nauwkeurig door.
Stap 3:
Om het plaatsen van de rotatie eenvoudig te maken heeft Yofla een WordPress plugin gemaakt die het mogelijk maakt om met een simpele code de rotatie te integreren op een pagina. Hiervoor moet eerst de plugin eenmalig worden geïnstalleerd. Deze plugin is niet via de zoekfunctie in de wordpress plugin installatie te vinden, maar moet handmatig worden geïnstalleerd. Gelukkig is dat ook erg eenvoudig. De plugin kan hier worden gedownload. Vervolgens kan via plugins sectie de plugin worden ge-upload. (Plugins - Plugin Installeren - Uploaden). Zodra de installatie voltooid is zal de plugin werkzaam zijn.
Stap 4:
Maak vervolgens een pagina aan in wordpress of open een bestaande pagina en voeg de volgende code toe aan de pagina waar de rotatie moet verschijnen:
[360 src="../../rotaties/product_x" width="600" height="450"] |
-
src : pad naar de map relatief aan de wordpress uploads folder
-
width : breedte in pixels van de player
-
height : hoogte in pixels van de player
-
type : “flash” (standaard) of “html5”. Voeg type=“html5” toe om er voor te zorgen dat de player de html5 versie toont. Standaard word de flash versie getoond met html5 version fallback.
Als alles correct is gegaan dan wordt de rotatie nu op uw webpagina getoond.
Mochten er nog onduidelijkheden of vragen zijn dan helpen we graag, neem dan even contact op via de mail.
Wilt u zelf experimenteren met de player van Yofla, dan kunt u terecht op zijn website. Ook heeft de maker een eigen engelstalige instructie gemaakt die hier te vinden is.
Binnenkort lanceert 360-spin een eigen player voor de eigen klanten, deze zal volledig webbased werken, gebaseerd op html/javascript en compatible met alle browsers. Houd deze website in de gaten voor de eerste nieuwsberichten over deze player of schrijf je in voor de nieuwsbrief om als eerste op de hoogte te zijn.
Gebruik je iPad als live view scherm
27 september 2023 | Posted in Nieuws, Techniek | By Arie Bruinsma
Tijdens het maken van een productrotatie is het handig om je fotocamera aan te sluiten op je pc/mac om zo tethered shooting mogelijk te maken. Hiermee kun je foto’s direct naar je harde schijf weg te schrijven in plaats van op het geheugenkaartje van je camera. Tevens is het dan handig om de naamgeving en nummering direct te kunnen aanpassen. We doen het liever in 1 keer goed, niet waar?
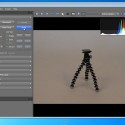
Helemaal mooi is het als je ook nog met live view op je monitor kunt werken. Dit is met meerdere software pakketten mogelijk waar je tethered mee kunt fotograferen. Hiermee kun je het beeld wat door de lens op de sensor valt direct live op je monitor bekijken. Dit is ideaal om het product goed te kunnen positioneren op je draaitafel; je ziet direct wat je doet. Zelf ben ik gecharmeerd van SmartShooter, ook omdat dit programma een ander handigheidje heeft. Je kunt namelijk de vorige foto die je gemaakt hebt als transparante overlay gebruiken zodat je goed kunt zien wat de positie van het product is ten opzichte van de vorige foto. Voor de rest biedt dit programma meer dan voldoende mogelijkheden om er goed mee uit de voeten te kunnen. Check wel even of je camera wordt ondersteund op Supported cameras.
Wat ik dan mis is de mogelijkheid om dichtbij de studio opstelling direct de liveview goed te kunnen bekijken. In ons geval staat de draaitafel toch nog enkele meters van de monitor vandaan en soms is dat niet handig. Het zou fijner werken als we direct ter plaatse het effect van de aanpassing konden beoordelen.De volgende stap zou dan kunnen zijn om bijvoorbeeld een tablet of een iPad te gebruiken als liveview scherm. Helaas is het, bij mijn weten, nog niet mogelijk om een iPad rechtstreeks aan te sluiten op een camera en deze te laten functioneren als liveview scherm. Jammer, want veel fotografen zouden hier heel blij mee zijn. Je kunt wel de foto´s bekijken via een connector, maar dan worden deze eerst ook nog gekopieerd naar de iPad, niet echt waar we naar op zoek zijn.
Uiteraard kun je ook een laptop gebruiken en daar bijvoorbeeld SmartShooter op draaien, de camera er op aan sluiten en dan ben je ook mobiel, maar waar schrijf je de foto´s dan heen? Ook naar die laptop? Het kan een workaround zijn en er zijn vast een aantal fotografen die op deze manier werken, maar ik was op zoek naar een extra monitorfunctie dicht bij mijn rotatietafel, liefst ook nog mobiel.
De iPad als extra monitor zou ideaal zijn. Desnoods met een hdmi kabel op de ipad. Ook dat werkt niet, want de iPad ondersteunt geen inputsignaal via hdmi. Ook weer helaas. Dus toch op zoek naar een kleine monitor die ik wel met hdmi op de camera kon aansluiten, want dat kan wel (op mijn camera)? Op zich ook een prima oplossing, maar ik heb toch even verder gezocht en vond een oplossing die werkt met een iPad.
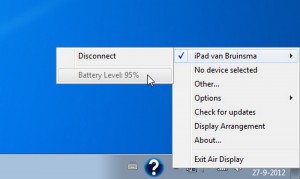
Wat je nodig hebt is een client op je pc/mac en een app op de iPad en vervolgens werkt de iPad als een extra scherm op je pc of mac. Ik gebruik zelf een windows machine, dus de rest van deze blogpost behandel ik de windows versie, maar de software die ik gebruikt heb is ook beschikbaar voor Mac en ook voor Android apparaten. Wat je daarnaast nog nodig hebt is dat alle apparaten zich in hetzelfde wifi netwerk bevinden.
Wil je goedkoop uit zijn dan kun je zelfs gratis werken met DisplayLink, ook hier installeer je een client op je pc en een app op je iPad. Gratis! Ik heb het getest en het werkt. In mijn geval heb ik smartshooter opgestart, liveview aangezet en dit venster naar de iPad gesleept en ik kon vrij door de ruimte bewegen met liveview op de ipad.
Er zijn een paar nadelen aan DisplayLink:
- Je iPad werkt echt als een extra monitor (in mijn geval als een derde), wat ook betekent dat de touchfunctie niet meer werkt. Dat is vervelend, want dan moet je nog steeds naar de pc lopen om de software te bedienen.
- In mijn geval werd elke keer na het afsluiten van de app alle openstaande schermen teruggezet naar het hoofdscherm, wat betekent dat ik de boel opnieuw moet organiseren.
Als je hier overheen kunt stappen dan heb je in ieder geval een oplossing die gratis werkt.
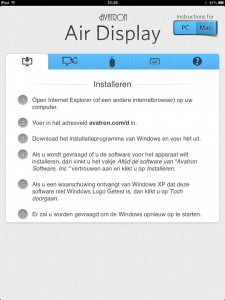
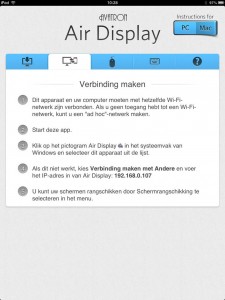
De volgende software die ik tegenkwam is Air Display. Het zag er veelbelovend uit en de recensies op iTunes waren ook prima. De client software is, zoals gebruikelijk, gratis. De app voor iPad kost 7,99 euro.
De stappen zijn eenvoudig:
Download de windowsclient (in mijn geval)
Installeer de app op je iPad via de App Store of iTunes
Start de app op de iPad
Kies in de windowsclient de iPad
Vervolgens wordt je iPad een extra scherm wat feitelijk hetzelfde is als bij Display Link, behalve dat je vrij bent om het scherm ten opzichte van je eigen monitoren te ‘plaatsen’. Het grote voordeel is nu echter dat je ook de touchfunctie kunt blijven gebruiken. Je kunt dus de software ook op je iPad bedienen. Zelfs tekstinvoer is mogelijk.
Zijn er dan geen nadelen? Ja, een paar kleine:
- Het scherm wil wel eens haperen, met name de live preview is bij een iets slechter wifi netwerk niet altijd stabiel. Zorg dus voor een uitstekend signaal op je werkplek.
- Tijdens het werken met de iPad werd bij mij het kleurenschema gewijzigd, waarbij mijn kalibratiegegevens niet meer functioneerden. Zodra de verbinding met de iPad wordt verbroken wordt dit weer netjes hersteld, maar het is dus zaak om bij fotobewerkingen de iPad niet zodanig te gebruiken.
- Het kwam bij mij enkele keren voor dat de live view bevriest als het scherm helemaal op de iPad wordt gesleept. Een heel klein stukje terug op het pc-scherm en het probleem was opgelost.
Ik ben benieuwd naar jullie bevindingen/ervaringen met andere viewers of platformen of andere suggesties!
Voor de duidelijkheid: ik heb geen enkele binding met de software of hardware die ik hier noem en/of gebruik behalve dan mijn eigen ervaringen.
Hieronder nog enkele screenshots van de iPad als uitbreiding van het bureaublad:
Zelf kleding fotograferen?

6 oktober 2011 | Posted in Nieuws, Techniek | By Arie Bruinsma
Bent u een startende ondernemer met een webwinkel in kleding? Hoe komt u dan op een voordelige manier aan goed fotomateriaal van uw, met zorg uitgekozen, producten in uw webwinkel. Er zijn een aantal opties:
- Foto’s van de leverancier vragen. Meestal heeft de leverancier foto’s van de producten die u mag gebruiken. Vaak worden deze gratis beschikbaar gesteld. Nadeel is wel dat verschillende leveranciers verschillende fotografen gebruiken en de foto’s dus verschillend van look en uitstraling zijn. Toch is dit een veel gebruikte optie. Helaas volstrekt nutteloos als uw leverancier geen of slechte foto’s heeft.
- Foto’s van internet halen. Met een eenvoudige zoekopdracht in Google tovert u zo een aantal foto’s tevoorschijn. Wees echter voorzichtig. Op packshots zitten meestal geen rechten, maar zelfs dan kunt u beter eerst toestemming vragen aan de eigenaar van de foto’s voor u deze gaat gebruiken op uw website.
- Zelf foto’s maken. Dat kan natuurlijk en op meerdere manieren. De eenvoudigste manier is om de kleding op een effen ondergrond te leggen en met een digitale camera er een foto van te maken. Verwacht hier geen topresultaten van…. U kunt ook een complete thuisstudio opbouwen om zo zelf uw foto’s te maken. Hieronder geven we een tip hoe je er voor kunt zorgen dat de kleding er dan goed uitziet.
- Uitbesteden aan een (product)fotograaf. De fotograaf is er op ingericht en heeft de juiste middelen om uw producten zo voordelig mogelijk op de foto te zetten. Daarnaast beschikt hij/zij over de juiste tools om er tijdens de nabewerking voor te zorgen dat de foto’s er perfect uitzien.
Tips om zelf een 360 graden productrotatie te maken.
25 juli 2011 | Posted in Techniek | By Arie Bruinsma
(Dit artikel hebben wij geschreven voor www.wilmakarels.nl)
Je ziet ze steeds vaker verschijnen op internetsites, vooral webwinkels zijn er dol op: de 360 graden productrotatie, ook wel 360 spin genoemd. Daar waar voorheen tekst en wellicht een enkele foto al bijzonder informatief was zien we de laatste jaren een duidelijke trend in productpresentaties. Goede teksten, kwalitatief hoogwaardige productfotografie, films en ook dynamische productpresentaties.
Dynamische productpresentaties
Dynamische productpresentaties kun je grofweg splitsen in twee groepen: flash animaties gebaseerd op foto’s en animaties gebaseerd op 3D modellering, waarbij het model vrij in de ruimte kan draaien en aan alle kanten bekeken kan worden. Deze laatste techniek is meestal gebaseerd op 3D modellen en complex te realiseren. Een 360 graden productrotatie is een eenvoudigere techniek die je in staat stelt een product om zijn eigen as te draaien en rondom te bekijken.
Het proces
Er zijn meerdere manieren om een 360 graden productrotatie te maken. Zo zijn er apparaten op de markt te koop die het gehele proces voor je uit handen nemen zoals een Packshot Creator of de apparatuur van Scanbull. Deze apparatuur kost vaak duizenden euro’s en is dan ook alleen interessant voor de professional of voor bedrijven die vele animaties of foto’s van producten maken. Daarnaast kun je discussiëren over de kwaliteit van de resultaten. Er is immers minder controle op de fotografie dan in een ‘echte’ studio.
Zelf een 3D animatie maken.
Om zelf eenvoudig een animatie te maken kun het proces opsplitsen in 3 stappen:
1. Het maken van de foto’s die gebruikt worden voor de animatie
2. Het bewerken van de foto’s
3. Het omzetten van de foto’s in een 360 graden rotatie
Een 360 graden product rotatie is niet meer dan eenreeks foto’s achter elkaar die door een muisbeweging of een andere aansturing worden afgespeeld. Hiervoor is flash op dit moment de meest gebruikte techniek.
Fotostudio apparatuur
Digitale camera
Statief
Draaischijf
Verlichting
PC
Geduld
Enige kennis van html
Fotobewerkingssoftware
Het maken van de foto’s
De belangrijkste stap, de kwaliteit van de rotatie wordt grotendeels bepaald in deze fase. De professional maakt gebruik van computergestuurde draaitafels om er voor te zorgen dat er snel en accuraat de juiste foto’s gemaakt kunnen worden, maar het kan ook prima worden gedaan met een draaischijf met daarop een schijf van dun plaatmateriaal.
Draaiplateau
Op de rand van het plaatmateriaal van de draaischijf kun je een gradenverdeling aanbrengen zodat je steeds dezelfde afstand tussen de foto’s hebt. Om er voor te zorgen dat je in de tweede fase zo weinig mogelijk nabewerking hoeft te doen, maak je bij voorkeur gebruik van wit papier als achtergrond en ondergrond op het draaiplateau.
Belichting
De belichting is met name bij het maken van rotaties erg belangrijk. Werk daarom bij voorkeur met continu verlichting zodat je direct kunt zien of de belichting juist is geplaatst en er geen storende slagschaduwen optreden tijdens de rotatie. Plaats op zijn minst twee lichtbronnen schuin van voren en let er ook op dat de achtergrond goed wordt belicht. Controleer de belichting door het product op het plateau te plaatsen en het rond te laten draaien.
Plaats product
De plaatsing van het product op het draaiplateau is erg belangrijk. Een kleine afwijking naar links of rechts wordt bij een symmetrisch product direct zichtbaar in een rotatie. Dit zie je pas terug in het eindresultaat en niets is vervelender dan van voren af aan opnieuw te moeten beginnen. Start dus pas met foto’s maken als je er van overtuigd bent dat het product precies op de juiste plaats staat en de belichting in orde is.
Fotograferen
Nu kun je starten met het maken van de foto’s. Bepaal van te voren hoeveel foto’s je wilt gebruiken voor de rotatie. Bijvoorbeeld 36 stuks voor een volledige rotatie. Dit is een foto per 10 graden rotatie. Dit geeft een redelijk vloeiend resultaat zonder al te grote bestanden. Door de schaalverdeling op de zijkant van je zelfgemaakte draaiplateau kun je precies bijhouden waar je bent. Het maken van de foto’s doe je bij voorkeur via tethered shooting, waarbij de foto’s van de camera direct op je pc plaatst. Voordeel hierbij is dat je de instellingen van te voren kunt bekijken op je scherm. Dit werkt net iets fijner dan het kleine schermpje van je camera. Maar het kan natuurlijk ook zonder tethered shooting, je kunt dan later de foto’s op je pc plaatsen.
Instellingen camera
Zelf geef ik de voorkeur aan handmatige instellingen voor diafragma, sluitertijd en zelfs de autofocus schakel ik uit. Een statief is uiteraard onontbeerlijk en een afstandsbediening is ook een groot voordeel. Je zou niet de eerste zijn die per ongeluk een zetje geeft tegen het statief of de camera waardoor het geheel net een beetje verschuift.
Als je zeker van je zaak bent dan maak je de foto’s. Schuif telkens het draaiplateau een stapje verder en als je helemaal rond bent geweest dan heb je als het goed is 36 prachtige foto’s die een uitstekende basis zijn voor een vloeiende rotatie.
Het bewerken van de foto’s
De foto’s die je hebt gemaakt moet je meestal nog nabewerken om een goed eindresultaat te krijgen. Meestal zie je nog een klein randje van de draaitafel en de kunst is om deze met zo weinig mogelijk aanpassingen weg te krijgen. Per situatie is dit verschillend, maar door met de instellingen voor “brightness” en “contrast” te spelen lukt dit meestal vrij aardig. Omdat het om meerdere foto’s gaat is het essentieel belang dat de gemaakte aanpassingen voor elke foto gelijk zijn, anders zie je dit in het eindresultaat direct terug. Dit gaat het handigst met een fotobewerkingsprogramma dat in staat is dit soort aanpassingen batchgewijs uit te voeren.
Fastone Photo Resizer
Een uitstekend programma voor het bewerken van de foto’s is het vrij verkrijgbare Faststone Photo Resizer, waarmee je een aantal stappen tegelijkertijd kunt laten uitvoeren en het eindresultaat automatisch naar een andere map kunt laten wegschrijven. De instellingen kunt je opslaan zodat je later deze weer kunt gebruiken als uitgangspunt. Vergeet niet om de foto’s direct te resizen naar het formaat waarop je het eindresultaat wilt maken en de foto’s in de juiste volgorde te nummeren. Het resultaat van deze stap is een map met het juiste aantal foto’s die correct zijn genummerd en de afmetingen hebben van het gewenste eindresultaat.
Het omzetten van de foto’s in een 360 graden rotatie
Nu de foto’s gereed zijn kun je deze omzetten in een rotatie. Hiervoor staan meerdere tools ter beschikking. Het handigst is een tool waarmee je 1 file als eindresultaat hebt, maar er zijn ook tools die een flash bestand maken waarbij de foto’s in een aparte subdirectory staan. Beide kennen voor- en nadelen. De implementatie van de eerste variant is eenvoudiger, want je hoeft slechts één bestand te plaatsen op je server en het embedden in je website kan relatief simpel gebeuren. Voor de variant met een aparte subdirectory ligt meestal iets gecompliceerder. Afhankelijk van je eigen voorkeur kun je een viewer uitzoeken die aan je wensen voldoet. Op www.yofla.com vind je een aantal tools die je kunt gebruiken. De 3D Rotatie EZ is een voorbeeld waarmee je een rotatie kunt maken die als eindresultaat één flash bestand oplevert die je op je site kunt plaatsen. Op de site van Yofla staat voldoende informatie om dit zelf te kunnen doen.
Zelf doen of professional?
Er zijn meer viewers beschikbaar, dus ga vooral op zoek op het WWW om er eentje te vinden die tegemoet komt aan je wensen. Als je hier niets van je gading vindt kun je altijd nog een programmeur vinden die precies maakt wat jij wilt hebben. Maar als dit alles nu te veel werk is en je liever vertrouwt op het oordeel en de vakkundigheid van de professionals, neem dan voor meer informatie gerust contact met ons op!