5 mei 2014
|
Posted in Nieuws, SEO
|
By Arie Bruinsma
Omdat we het delen van onze kennis waardevol vinden en het zelf ook erg prettig vinden om kennis van anderen te gebruiken en te delen, schrijven we ook zo nu en dan een artikel voor www.karelgeenen.nl. Zo ook het artikel over onze zienswijze over productfotografie en de eventuele inzet van 360 graden productfoto’s.
Een klein stukje uit het artikel:
Nieuwe ontwikkeling: productpresentatie
Nu hoef ik niet uit te leggen dat je moet zorgen voor productfoto’s als je producten via internet wilt verkopen. Dat lijkt me algemeen geaccepteerd.
Maar ik verwacht dat we aan de vooravond staan van een nieuwe ontwikkeling. We gaan van productfoto naar productpresentatie. We zullen er voor moeten zorgen dat de productbeleving zo dicht mogelijk die van de fysieke winkel benadert.
Afhankelijk van het type product zal je een afweging moeten maken welke instrumenten de kans op verkoopsucces zo groot mogelijk maken. Daarbij zijn veel mogelijkheden, zoals:
- Productfoto’s
- 360 graden productfotografie, waarbij de klant het product zelf helemaal rondom kan bekijken.
- Video, in de vorm van productpresentaties of bijvoorbeeld unboxing of instructie.
- 3D modelling, hierbij wordt gebruik gemaakt van 3D techniek waarbij het product wordt gereconstrueerd zodat het vrij kan worden geroteerd en bekeken.
- 3D print technieken
Lees het volledige artikel op: http://www.karelgeenen.nl/tips2014/van-productfoto-naar-productpresentatie/
Lees meer...

20 januari 2014
|
Posted in Nieuws, SEO
|
By Arie Bruinsma
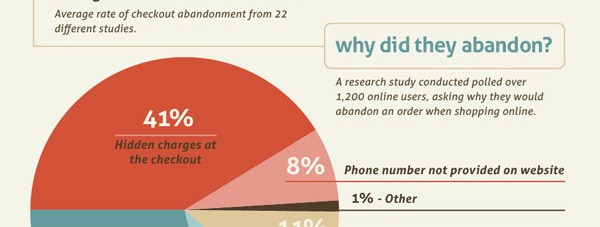
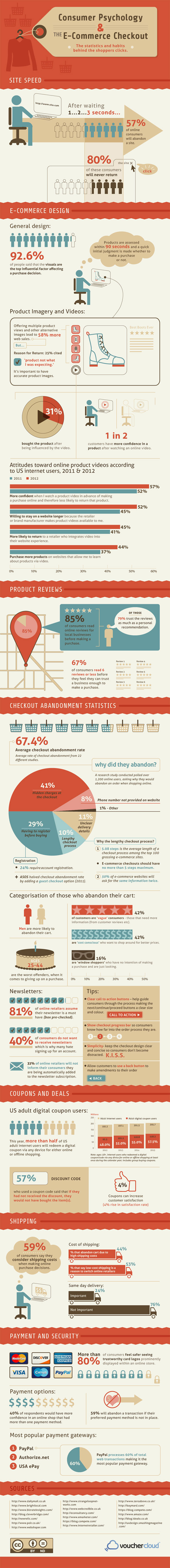
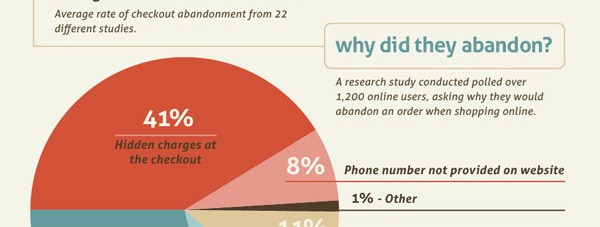
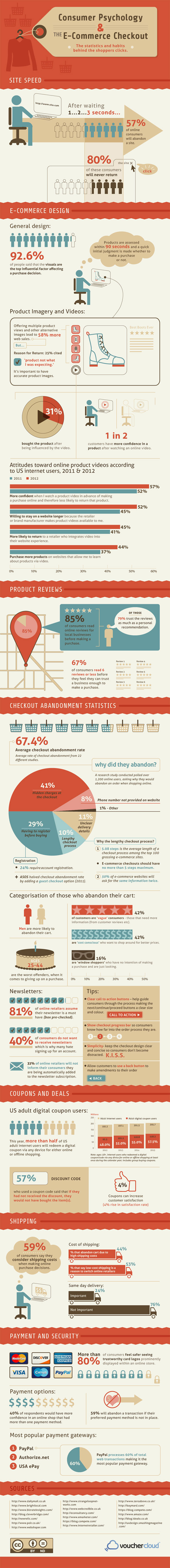
Deze infographic is afkomstig van Vouchercloud, naar aanleiding van een onderzoek naar consumentengedrag rond aankoop en afrekenen bij e-commerce websites.

bron: https://www.vouchercloud.com/blog/consumer-psychology-the-e-commerce-checkout/
Lees meer...

6 januari 2014
|
Posted in Nieuws, SEO
|
By Arie Bruinsma
Één van de belangrijkste voordelen van het toepassen van 360 graden productrotaties bij een webwinkel of website is het verhogen van de conversie. Doordat potentiële klanten het product aan alle kanten kunnen bekijken en daarnaast zelf kunnen bepalen waar ze naar willen kijken, krijgen ze een betere indruk van het product. Dit leidt tot een positievere indruk, waardoor men sneller genegen is tot aankoop over te gaan.
In het volgende artikel op http://blog.optimizely.com/2012/10/24/zagg-doubles-down-on-simple-image-test-for-40-revenue-increase/ kunt u lezen dat:
- Het presenteren van een video in plaats van statisiche foto’s als standaard leidt tot een conversieverbetering van 27%
- Het presenteren van een 360 graden productrotatie leidde tot nog eens 12% extra conversie verbetering, dus een totale conversieverhoging van 39% ten opzichte van statische foto’s.
Overtuigende cijfers uit een eenvoudige A/B test. Natuurlijk zijn er wel een aantal kanttekeningen te plaatsen. Zo is dit cijfer waarschijnlijk ook afhankelijk van het soort product en de kwaliteit van de gebruikte foto’s, video’s en 360 graden productrotaties. Ook de manier waarop de integratie plaatsvindt is van belang. Maar een verbetering van bijna 40% is het onderzoeken waard!
Lees meer...
20 september 2023
|
Posted in Nieuws, Techniek
|
By Arie Bruinsma
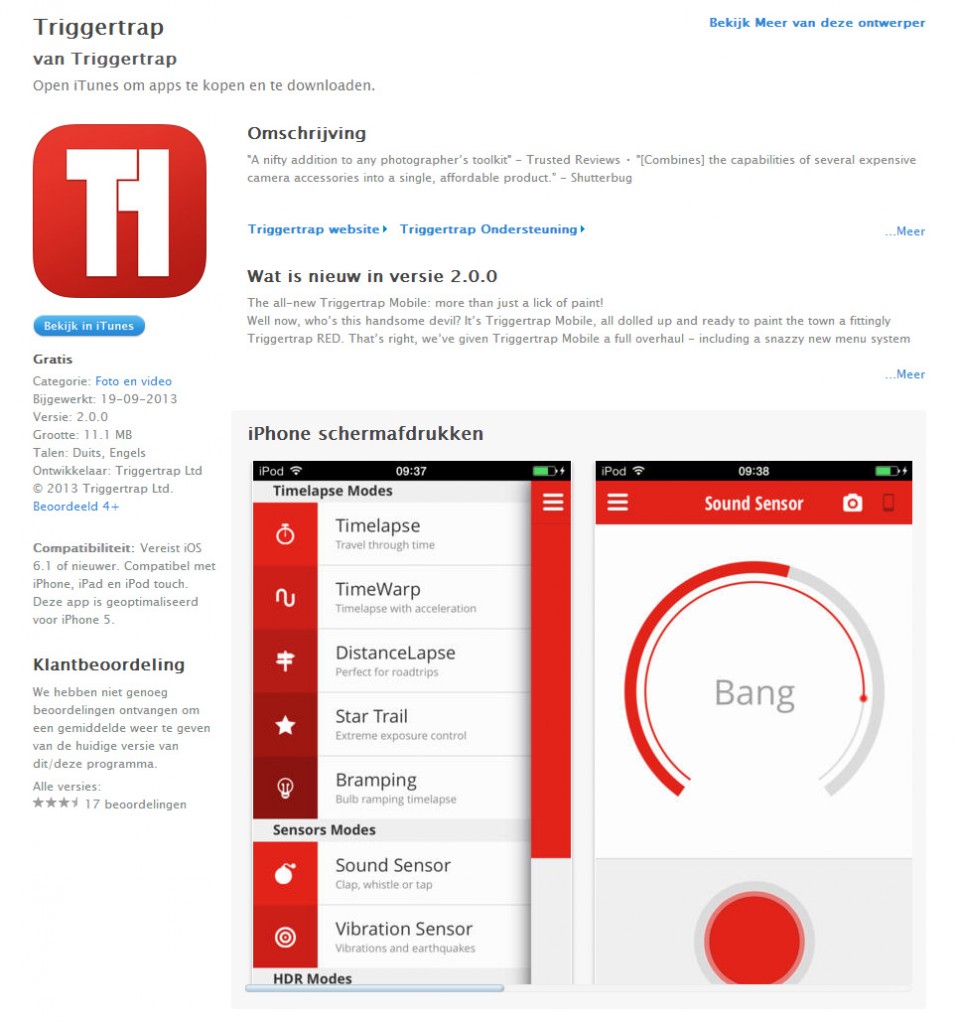
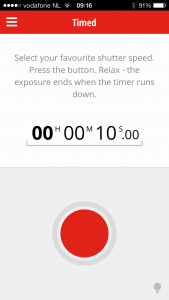
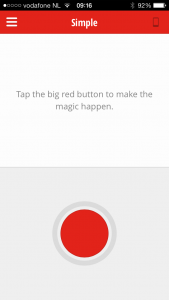
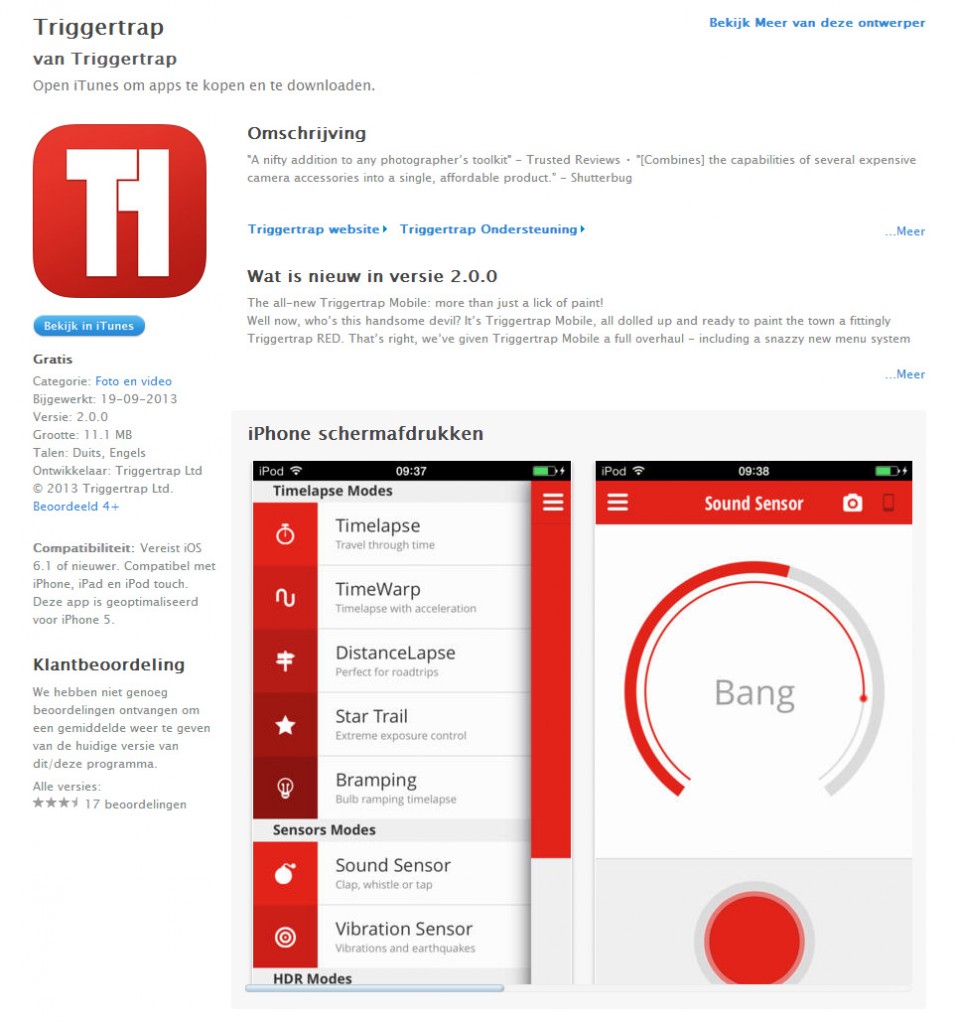
Er zijn veel hulpmiddelen voor fotografen, we zijn dol op technische gadgets die ons leven vergemakkelijken! Zo is er al een tijdje een hulpmiddel om de camera op afstand te kunnen bedienen met behulp van je mobiele telefooon: Triggertrap. Hiermee kun je op verschillende manieren de camera een foto laten maken en dat kan soms erg handig zijn.
 Helemaal draadloos is het systeem trouwens niet, want om de camera te kunnen bedienen moet je de telefoon met een kabeltje aansluiten op je smartphone. Dit betekent ook meteen dat je op zoek moet naar het juiste aansluitkabeltje voor jou eigen camera. (Bijvoorbeeld te vinden bij cameranu.nl) Zo’n kabeltje kost ongeveer 30 euro.
Helemaal draadloos is het systeem trouwens niet, want om de camera te kunnen bedienen moet je de telefoon met een kabeltje aansluiten op je smartphone. Dit betekent ook meteen dat je op zoek moet naar het juiste aansluitkabeltje voor jou eigen camera. (Bijvoorbeeld te vinden bij cameranu.nl) Zo’n kabeltje kost ongeveer 30 euro.
Daarna is het een kwestie van de app downloaden voor iOs of Anroid en je kunt aan de slag. De app is trouwens gratis, maar zonder kabeltje kun je er dus niets mee!

Met de app kun je de camera op een heleboel verschillende manieren een foto laten maken. Zo kun je het geheel toch draadloos bedienen door bijvoorbeeld de camera aan te sturen met een geluid zoals een vingerknip. Je kunt het decibel niveau daarbij instellen, erg handig voor een zelfportret!
De app kent onder andere de volgende mogelijkheden:
- Timelapse Mode
- TimeWarp™ Mode
- Sound sensor Mode
- Shock & Vibration sensor Mode
- LE HDR Mode
- LE HDR Timelapse Mode
- DistanceLapse™ Mode
- Cable Release Mode
- Star trail Mode
- Bulb Ramping Timelapse
- Wi-Fi Slave Mode
- Wi-Fi Master Mode (trigger other devices running Triggertrap Mobile



Zo zou je dus een rotatie kunnen maken met de TimeWarp™ Mode. Je plaats een voorwerp op een draaiplateau dat met een constante snelheid ronddraait en met de tijdsinterval laat je de camera steeds om een vaste tijd een foto maken. Het kan! Het zal niet zo nauwkeurig zijn als de draaitafel die 360-spin.nl gebruikt, want die stopt op de mm nauwkeurig en neemt pas een foto als alles netjes stil staat, maar wie weet is dit wel een hele snelle en simpele oplossing om een 360 graden productrotatie te realiseren. En anders kun je er altijd nog allerlei andere leuke en verrassende dingen mee doen!
Lees meer...
5 juni 2013
|
Posted in Klanten, Nieuws
|
By Arie Bruinsma
Vanochtend hadden we bezoek van Mathias en Iris van Candy Freaks, een bijzondere snoepwinkel uit Amsterdam. Eén van hun creaties is een snoephoofd, welke zich natuurlijk bij uitstek leent voor het maken van een 360 graden productrotatie. Zin in een snoepje?
En als je eens in Amsterdam bent, breng dan een bezoekje aan Candy Freaks!
Lees meer...
24 april 2023
|
Posted in Klanten, Nieuws, Techniek
|
By Arie Bruinsma
Beeldhorloge is een product uit Sneek en toen wij op zoek waren naar een partner om een voorbeeld van een productrotatie van een horloge te maken, kwamen zij al snel in beeld.
Beeldhorloge werkt met zelfgekozen beelden, bestaande uit pictogrammen en foto’s. Op van tevoren ingestelde momenten gaat Beeldhorloge piepen en trillen en wordt het beeld getoond van een activiteit. Op deze manier weet de gebruiker dat het bijvoorbeeld tijd is om te lunchen of om te gaan werken.
Om de werking van dit horloge te tonen zijn er een aantal pictogrammen verwerkt in de 360 graden rotatie van het horloge. Omdat de lampen de gebruikt worden om het product te belichten er voor zorgen dat het display nauwelijks zichtbaar is, hebben we de pictogrammen later ingemonteerd.
Met dank aan Beeldhorloge voor het beschikbaar stellen van het horloge en veel succes met dit mooie initiatief!
Het resultaat:
Lees meer...
9 april 2023
|
Posted in Nieuws
|
By Arie Bruinsma
We zien dat veel klanten ons weten te vinden door onze voorbeelden. Dat is logisch, want het gezegde “kijken doet kopen” geldt ook voor onze diensten. Het is natuurlijk veel beter voor te stellen hoe een 360 graden productrotatie er uit zal zien voor je eigen producten als je een voorbeeld ziet van een vergelijkbaar product.
Vandaar dat we ook graag vrijblijvend voorbeelden maken voor (mogelijke) klanten om ze de mogelijkheden te tonen van onze 360 graden productrotaties. Soms zijn we zelf ook nieuwsgierig en zoeken we zelf een product om een 360 graden productrotatie van te maken. Zo liepen we al langer met het idee om een rotatie van een horloge te maken. Binnenkort gaan we dan ook een voorbeeld maken voor een prachtig initiatief uit Sneek; het Beeldhorloge. Maar hier alvast een voorstudie van, in dit geval, een Tomaso Perugia horloge.
Vergeet vooral ook niet om de rotatie fullscreen te bekijken door op het 2e icoontje van rechts te klikken!
360 Plugin Error:
Path does not exist: /home/spin360/domains/360-spin.nl/public_html/wp-content/uploads/../../voorbeelden/horloges/detomaso/
Error constructing iframe url.
Lees meer...
18 januari 2013
|
Posted in Nieuws, Techniek
|
By Arie Bruinsma
Meestal wordt een productrotatie gemaakt met een witte achtergrond, maar het komt ook voor dat we de afbeelden allemaal vrijstaand maken om zo tot een beter resultaat te komen. Met vrijstaand maken wordt het weghalen van de achtergrond bedoeld. Dit doen wij in photoshop met verschillende technieken, maar meestal wordt er een pad rondom het product getekend en een masker gemaakt. Hierdoor wordt het beste en scherpste resultaat verkregen.
Vooral bij witte producten kan dit een oplossing betekenen om deze zo toch zichtbaar te houden tegen de vaak witte achtergrond. Het kan ook worden gebruikt om tijdens het proces de afbeelding van een andere achtergrond te voorzien. Bij 1 van onze klanten werken we op deze manier om zo een geanimeerd GIF bestand op te leveren, wat tegen een willekeurige achtergrond geplaatst kan worden. Op zich zijn we geen voorstander van het gebruiken van een GIF animatie, door de beperkte kleurdiepte blijft er meestal niet veel over van de kwaliteit, maar het is natuurlijk wel erg eenvoudig op een website te plaatsen.
Het kan echter ook met onze player, die dan gebruik maakt van transparante PNG bestanden. Deze zijn wel iets groter dan JPG bestanden, maar het resultaat is een transparante achtergrond, waardoor de achterliggende website zichtbaar blijft en er geen “wit vlak” rond het product zichtbaar is.
Hieronder vindt u een voorbeeld van een transparente productrotatie:
360 Plugin Error:
Path does not exist: /home/spin360/domains/360-spin.nl/public_html/wp-content/uploads/../../voorbeelden/horloges/detomaso/
Error constructing iframe url.
Path does not exist: /home/spin360/domains/360-spin.nl/public_html/wp-content/uploads/../../klanten/light/in png/
Error constructing iframe url.
Met hier het voorbeeld in GIF:

Lees meer...
16 januari 2013
|
Posted in Klanten, Nieuws
|
By Arie Bruinsma
360-Spin.nl maakt de rotaties van de collectie van Louis Belgium. Inmiddels zijn de eerste aantallen verwerkt en deze zullen dit voorjaar op de website van Louis Belgium verschijnen. We zijn erg verheugd met deze mooie samenwerking!
Hieronder komen alle tot nu toe gerealiseerde brillen in vogelvlucht voorbij:
Lees meer...
9 november 2023
|
Posted in Nieuws, Techniek
|
By Arie Bruinsma
* This article is also published in dutch here.
The implementation of a 360 degree product rotation in a website is the final stage in the process of making them. How easy or how difficult this is depends on:
- The player used
- The desired functionalities
- The browsers that must be supported
- The technique used for the site (CMS)
- The technical knowledge of those who must integrate the rotation
- The manner in which the rotation is to be displayed on the site
The above considerations can be used to make the right choice, for example, the player technique. For example, the placement of a rotation which consists of a single flash file is very simple. Where flash is not desired there can be chosen for a player that uses html and javascript. These are, however, difficult to implement, because these consist of multiple files and directories.
360 Plugin Error:
Path does not exist: /home/spin360/domains/360-spin.nl/public_html/wp-content/uploads/../../voorbeelden/horloges/detomaso/
Error constructing iframe url.
Path does not exist: /home/spin360/domains/360-spin.nl/public_html/wp-content/uploads/../../klanten/light/in png/
Error constructing iframe url.
Path does not exist: /home/spin360/domains/360-spin.nl/public_html/wp-content/uploads/../../klanten/oogappel/bril2/
Error constructing iframe url.
Example made for oogappel
360 Spin.nl also makes frequent use of the player of Yofla, which in various forms can work. This player has the opportunity to work in Flash, complete with all conceivable options. However, if a browser that does not support flash, the player automatically switches to html / javascript. No with all possibilities, but basic things like rotation, mouse control, rotation speed, rotation and zoom are certainly possible.
The Yofla player consists of a number of directories and files. By default, these are some files that are required to control the player and one or two directories containing the photographs used.
The player you receive from 360 Spin.nl is configured to your wishes and is ready for use when you have received it from us.
But then, how to put it on your own site? We will explain this in a number of articles, but the basis is always the same. The files are uploaded to the server where your website. Then a piece of code into the page so that the necessary javascripts calls and finally a piece of code inserted which ensures that the player ios displayed on the web page.
This time a brief explanation on how to place the product rotation based on the Yofla player on a wordpress page.
Step 1:

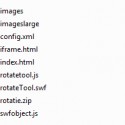
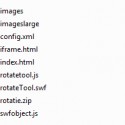
The rotation consists of a number of files and two directories, as shown in this picture. Usually you will receive it from us in a zip file, unpack it and put the files on your hard disk.
Step 2:

Connect to your website with an FTP program such as filezilla and create a directory on your server. Make sure you make the path to this directory is located. For example, a folder in your root directory ‘rotations’ make. Of course you can take a product other than a subdirectory, for example “/ product_x”. In this directory, move the files and folders as you have received. Now you can immediately test your work by rotation in your browser to “http://www.yourwebsite.nl/rotaties/product_x/” to enter. If all went well, the web browser should now open the included index.html and the rotation on your screen. If this is not the case then walk all the steps again carefully.
Step 3:

To facilitate insertion of the rotation Yofla made a WordPress plugin, that makes it possible to use a simple way of the code to be integrated onto a single page. First the plugin needs to be installed. This plugin is not available using the search function in the wordpress plugin installation, but must be installed manually. Fortunately, this is also very simple. The plugin can be downloaded here. Then use the plugins section to upload the plugin. (Plugins - Plugin Install - Upload). Once the installation is complete, the plugin will work.
Step 4:

Then create a page in wordpress or open an existing page and add the following code to the page where the rotation should appear:
[360 src="../../rotaties/product_x" width="600" height="450"] |
[360 src="../../rotaties/product_x" width="600" height="450"]
- src : path to the folder relative to the wordpress uploads directory
- width : width in pixels of the player
- height : height in pixels of the player
- type : “flash” (default) or “html5”. Add type = “html5” to order to ensure that the player html5 version showing. Become the standard flash version shown with html5 fallback version.
If everything went well, the rotation should now be visible on your webpage.
If there are any uncertainties or questions than we like to help. Please contact us by mail.
Do you want to experiment with the player of Yofla, please visit his website. Also, the author provided a English instruction which can be found here.
Soon 360-Spin.nl will launch their own player for their customers, this will be fully web-based work, based on html / javascript and compatible with all browsers. Keep an eye on this website for the first news about this player or signup for the newsletter to be the first to be aware.
Lees meer...




 Helemaal draadloos is het systeem trouwens niet, want om de camera te kunnen bedienen moet je de telefoon met een kabeltje aansluiten op je smartphone. Dit betekent ook meteen dat je op zoek moet naar het juiste aansluitkabeltje voor jou eigen camera. (Bijvoorbeeld te vinden bij
Helemaal draadloos is het systeem trouwens niet, want om de camera te kunnen bedienen moet je de telefoon met een kabeltje aansluiten op je smartphone. Dit betekent ook meteen dat je op zoek moet naar het juiste aansluitkabeltje voor jou eigen camera. (Bijvoorbeeld te vinden bij