9 november 2023 | Posted in:Nieuws, Techniek
* This article is also published in dutch here.
The implementation of a 360 degree product rotation in a website is the final stage in the process of making them. How easy or how difficult this is depends on:
- The player used
- The desired functionalities
- The browsers that must be supported
- The technique used for the site (CMS)
- The technical knowledge of those who must integrate the rotation
- The manner in which the rotation is to be displayed on the site
The above considerations can be used to make the right choice, for example, the player technique. For example, the placement of a rotation which consists of a single flash file is very simple. Where flash is not desired there can be chosen for a player that uses html and javascript. These are, however, difficult to implement, because these consist of multiple files and directories.
360 Plugin Error:
Path does not exist: /home/spin360/domains/360-spin.nl/public_html/wp-content/uploads/../../klanten/oogappel/bril2/
Error constructing iframe url.
Example made for oogappel
360 Spin.nl also makes frequent use of the player of Yofla, which in various forms can work. This player has the opportunity to work in Flash, complete with all conceivable options. However, if a browser that does not support flash, the player automatically switches to html / javascript. No with all possibilities, but basic things like rotation, mouse control, rotation speed, rotation and zoom are certainly possible.
The Yofla player consists of a number of directories and files. By default, these are some files that are required to control the player and one or two directories containing the photographs used.
The player you receive from 360 Spin.nl is configured to your wishes and is ready for use when you have received it from us.
But then, how to put it on your own site? We will explain this in a number of articles, but the basis is always the same. The files are uploaded to the server where your website. Then a piece of code into the page so that the necessary javascripts calls and finally a piece of code inserted which ensures that the player ios displayed on the web page.
This time a brief explanation on how to place the product rotation based on the Yofla player on a wordpress page.
Step 1:
The rotation consists of a number of files and two directories, as shown in this picture. Usually you will receive it from us in a zip file, unpack it and put the files on your hard disk.
Step 2:
Connect to your website with an FTP program such as filezilla and create a directory on your server. Make sure you make the path to this directory is located. For example, a folder in your root directory ‘rotations’ make. Of course you can take a product other than a subdirectory, for example “/ product_x”. In this directory, move the files and folders as you have received. Now you can immediately test your work by rotation in your browser to “http://www.yourwebsite.nl/rotaties/product_x/” to enter. If all went well, the web browser should now open the included index.html and the rotation on your screen. If this is not the case then walk all the steps again carefully.
Step 3:
To facilitate insertion of the rotation Yofla made a WordPress plugin, that makes it possible to use a simple way of the code to be integrated onto a single page. First the plugin needs to be installed. This plugin is not available using the search function in the wordpress plugin installation, but must be installed manually. Fortunately, this is also very simple. The plugin can be downloaded here. Then use the plugins section to upload the plugin. (Plugins - Plugin Install - Upload). Once the installation is complete, the plugin will work.
Step 4:
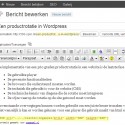
Then create a page in wordpress or open an existing page and add the following code to the page where the rotation should appear:
[360 src="../../rotaties/product_x" width="600" height="450"] |
- src : path to the folder relative to the wordpress uploads directory
- width : width in pixels of the player
- height : height in pixels of the player
- type : “flash” (default) or “html5”. Add type = “html5” to order to ensure that the player html5 version showing. Become the standard flash version shown with html5 fallback version.
If everything went well, the rotation should now be visible on your webpage.
If there are any uncertainties or questions than we like to help. Please contact us by mail.
Do you want to experiment with the player of Yofla, please visit his website. Also, the author provided a English instruction which can be found here.
Soon 360-Spin.nl will launch their own player for their customers, this will be fully web-based work, based on html / javascript and compatible with all browsers. Keep an eye on this website for the first news about this player or signup for the newsletter to be the first to be aware.
Leave a Reply
*




Be the first to comment.