Tip #20; Een nieuwe schijf?
17 december 2022 | Posted in Tips | By Arie Bruinsma
Voor ons draaiplateau hebben we veel materialen gebruikt, zoals papier, pvc en canvas. Allemaal met hun eigen specifieke kenmerken en voor- en nadelen. Recent zijn we gebruik gaan maken van 3 mm dikke polystyreen en acrylaat platen. Polystyreen is mat en acrylaat is glanzend. Het grote voordeel is dat deze platen veel stabieler zijn en niet omkrullen bij gebruik. Ook schoonmaken is simpel.
Mocht je belangstelling voor dergelijke platen hebben dan kun je deze aanschaffen via de Kunststofshop.nl. En nee, we hebben geen wederzijdse belangen, maar tot op heden hebben ze mij altijd prima geholpen. Voor dit soort producten moet je uiteraard wel even bellen of via email contact leggen.
Tip #19; Hoe vouw je een opvouwbare achtergrond op?
21 november 2023 | Posted in Tips | By Arie Bruinsma
Je kent ze wel, die zogenaamde collapsibles. Ze zijn verkrijgbaar in verschillende afmetingen en als reflectiescherm, chromakey, achtergrond of als translucent. Zelf gebruiken we de translucent schermen regelmatig om het licht te verzachten of om hinderlijke reflecties tegen te gaan. Eenmaal uitgeklapt zijn ze natuurlijk erg handig, maar hou krijg je ze weer opgevouwd. Oefening baart kunst en in het volgende filmpje zie je een voorbeeld van hoe dit heel eenvoudig gaat. Succes!
[youtube]http://www.youtube.com/watch?v=KVJi-wApa2Q&feature=fvwrel[/youtube]
How to embed a 360 productrotation in WordPress
9 november 2023 | Posted in Nieuws, Techniek | By Arie Bruinsma
* This article is also published in dutch here.
The implementation of a 360 degree product rotation in a website is the final stage in the process of making them. How easy or how difficult this is depends on:
- The player used
- The desired functionalities
- The browsers that must be supported
- The technique used for the site (CMS)
- The technical knowledge of those who must integrate the rotation
- The manner in which the rotation is to be displayed on the site
The above considerations can be used to make the right choice, for example, the player technique. For example, the placement of a rotation which consists of a single flash file is very simple. Where flash is not desired there can be chosen for a player that uses html and javascript. These are, however, difficult to implement, because these consist of multiple files and directories.
360 Plugin Error:
Path does not exist: /home/spin360/domains/360-spin.nl/public_html/wp-content/uploads/../../klanten/oogappel/bril2/
Error constructing iframe url.
Example made for oogappel
360 Spin.nl also makes frequent use of the player of Yofla, which in various forms can work. This player has the opportunity to work in Flash, complete with all conceivable options. However, if a browser that does not support flash, the player automatically switches to html / javascript. No with all possibilities, but basic things like rotation, mouse control, rotation speed, rotation and zoom are certainly possible.
The Yofla player consists of a number of directories and files. By default, these are some files that are required to control the player and one or two directories containing the photographs used.
The player you receive from 360 Spin.nl is configured to your wishes and is ready for use when you have received it from us.
But then, how to put it on your own site? We will explain this in a number of articles, but the basis is always the same. The files are uploaded to the server where your website. Then a piece of code into the page so that the necessary javascripts calls and finally a piece of code inserted which ensures that the player ios displayed on the web page.
This time a brief explanation on how to place the product rotation based on the Yofla player on a wordpress page.
Step 1:
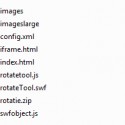
The rotation consists of a number of files and two directories, as shown in this picture. Usually you will receive it from us in a zip file, unpack it and put the files on your hard disk.
Step 2:
Connect to your website with an FTP program such as filezilla and create a directory on your server. Make sure you make the path to this directory is located. For example, a folder in your root directory ‘rotations’ make. Of course you can take a product other than a subdirectory, for example “/ product_x”. In this directory, move the files and folders as you have received. Now you can immediately test your work by rotation in your browser to “http://www.yourwebsite.nl/rotaties/product_x/” to enter. If all went well, the web browser should now open the included index.html and the rotation on your screen. If this is not the case then walk all the steps again carefully.
Step 3:
To facilitate insertion of the rotation Yofla made a WordPress plugin, that makes it possible to use a simple way of the code to be integrated onto a single page. First the plugin needs to be installed. This plugin is not available using the search function in the wordpress plugin installation, but must be installed manually. Fortunately, this is also very simple. The plugin can be downloaded here. Then use the plugins section to upload the plugin. (Plugins - Plugin Install - Upload). Once the installation is complete, the plugin will work.
Step 4:
Then create a page in wordpress or open an existing page and add the following code to the page where the rotation should appear:
[360 src="../../rotaties/product_x" width="600" height="450"] |
- src : path to the folder relative to the wordpress uploads directory
- width : width in pixels of the player
- height : height in pixels of the player
- type : “flash” (default) or “html5”. Add type = “html5” to order to ensure that the player html5 version showing. Become the standard flash version shown with html5 fallback version.
If everything went well, the rotation should now be visible on your webpage.
If there are any uncertainties or questions than we like to help. Please contact us by mail.
Do you want to experiment with the player of Yofla, please visit his website. Also, the author provided a English instruction which can be found here.
Soon 360-Spin.nl will launch their own player for their customers, this will be fully web-based work, based on html / javascript and compatible with all browsers. Keep an eye on this website for the first news about this player or signup for the newsletter to be the first to be aware.
Waarom zou je eigenlijk foto’s gebruiken?
30 oktober 2012 | Posted in Nieuws, SEO | By Arie Bruinsma
Naast het schrijven van blogposts voor 360-Spin.nl schrijf ik ook zo nu en dan een artikel voor Karelgeenenen.nl. Onlangs kwam ik hier een artikel tegen van Lianne Soer, de blogmanager van Karelgeenen.nl.
Het artikel “Waarom-afbeeldingen-het-beste-werken-op-facebook” gaat over het belang van foto’s op facebook. Maar wat voor Facebook geldt, geldt net zo goed voor andere sites. Ik geloof er dan ook sterk in dat foto’s essentieel zijn voor het verkopen van producten.
Een stukje uit het artikel trok mijn aandacht:
Verwerking van visuele informatie
- 90% van de informatie die de hersenen verwerken is visuele informatie (bron: 3M Corporation)
- Afbeeldingen worden 60.000 keer sneller verwerkt dan tekst (bron: Zabisco)
- 40% van de mensen reageert beter op afbeeldingen dan op gewone tekst (bron: Zabisco)
Met name de eerste twee punten zijn van doorslaggevend belang. Het ligt dan ook voor de hand dat goede productfoto’s van groot belang zijn! Kunt u zich voorstellen hoe dat zal gaan als er in plaats van 1 of enkele productfoto’s, sprake is van een productrotatie waarbij direct alle dimensies van het product duidelijk worden.
Mijn advies is dan ook:
Kijk eens kritisch naar uw website of webwinkel. Doen de productfoto’s recht aan uw producten? Is het voor uw klanten meteen duidelijk om wat voor fantastisch product het gaat? Nodigt de productfoto uit om het artikel verder te beoordelen of zelfs te kopen?
Als op op 1 van deze vragen ontkennend of twijfelachtig moet antwoorden dan is het wellicht tijd om hier eens goed over na te denken. Wie weet kunt u nog meer uit uw webwinkel halen dan u had gedacht! En als u dan toch beschikt over geweldige productfoto’s, deel deze dan bijvoorbeeld ook op Facebook.
Tip #18; het juiste aantal stappen
23 oktober 2012 | Posted in Tips | By Arie Bruinsma
Een productrotatie bestaat uit een aantal foto’s, gemaakt tijdens een volledige rotatie van een product. Het aantal stappen is meestal instelbaar. Maar hoeveel stappen is nodig?
Standaard word vaak gekozen voor 72 stappen. De reden hiervoor is waarschijnlijk dat dit betekent dat er precies 5 graden zit tussen elke stap en het eindresultaat mooi vloeiend verloopt. 360-Spin kiest als standaard 64 stappen per omwenteling, dit omdat dit nog steeds een vloeiend resultaat geeft, maar tevens de mogelijk geeft om steeds door 2 te delen en nog steeds alle 4 hoofdrichtingen (0, 90,180 en 270 graden) te behouden. Zo kunnen we rustig naar 32 of zelfs 16 stappen gaan als dat gewenst is.
Welk aantal u kiest is afhankelijk van uw wensen. Meestal speelt nabewerking ook een belangrijke rol en kan veel individuele nabewerking van de afzonderlijke foto’s een keuze voor 32 of zelfs 16 beelden rechtvaardigen.
Tip #17; Gebruik een kwaliteits statiefkop
16 oktober 2012 | Posted in Tips | By Arie Bruinsma
Bij het maken van productrotaties is het van groot belang dat je de camera heel precies kun positioneren. Een degelijke statiefkop met 3 weg instelling is dan ook een ‘must’. Kies altijd voor een kop waarbij de 3 draairichtingen onafhankelijk van elkaar in te stellen zijn. Een kop met een zogenaamd bal hoofd wat met 1 knop te vergendelen is, is voor deze doeleinden dan ook minder geschikt. Een videokop kan ook prima werken. Een mooi voorbeeld van een statiefkop die uitstekend geschikt is, is de Manfrotto 405 geared head, maar er zijn natuurlijk meerdere koppen die voldoen.
Een productrotatie in WordPress
12 oktober 2012 | Posted in Nieuws, Techniek | By Arie Bruinsma
De implementatie van een 360 graden productrotatie in een website is de laatste fase in het proces. Hoe eenvoudig of hoe lastig dit gaat is afhankelijk van:
- De gebruikte player
- De gewenste functionaliteiten
- De browsers die ondersteund moeten worden
- De techniek die gebruikt is voor de website (CMS)
- De technische kennis van diegene die de rotatie moet integreren
- De wijze waarop de rotatie op de site getoond moet worden
Bovenstaande overwegingen kunnen worden gebruikt om een juiste keuze te maken voor bijvoorbeeld de playertechniek. Zo is het plaatsen van een rotatie die bestaat uit een enkel flash bestand erg eenvoudig. Daar waar flash niet wenselijk is kan er worden gekozen voor een player die gebruik maakt van html en javascript. Deze zijn echter lastiger te implementeren, omdat deze uit meerdere files en directories bestaan.
360 Plugin Error:
Path does not exist: /home/spin360/domains/360-spin.nl/public_html/wp-content/uploads/../../klanten/oogappel/bril2/
Error constructing iframe url.
Path does not exist: /home/spin360/domains/360-spin.nl/public_html/wp-content/uploads/../../klanten/oogappel/bril2/
Error constructing iframe url.
Voorbeeld gemaakt voor oogappel
360-Spin.nl maakt naast flash technieken ook veelvuldig gebruik van de player van Yofla, welke in verschillende vormen kan werken. Zo biedt deze player de mogelijkheid om te werken in flash, met daarbij alle denkbare opties. Wanneer echter een browser wordt gebruikt die geen flash ondersteunt, schakelt de player automatisch over op html/javascript. Hiermee worden niet alle mogelijkheden getoond, maar basiszaken als rotatie, muisbesturing, rotatiesnelheid, rotatierichting en zoom zijn zeker mogelijk.
Ook de Yofla-player bestaat uit een aantal directories en bestanden. Standaard zijn dit een aantal bestanden die benodigd zijn voor de aansturing van de player en 1 of twee directories met daarin de gebruikte foto’s.
De player wordt door 360-Spin.nl naar uw wensen geconfigureerd en is klaar voor gebruik als u deze van ons ontvangt.
Maar dan, hoe plaatst u deze dan op uw eigen site? We zullen dit in een aantal artikelen toelichten, maar de basis is steeds hetzelfde. De bestanden worden op de server geplaatst waar ook uw website staat. Daarna wordt er een stukje code in de pagina geplaatst die de benodigde javascripts aanroept en tenslotte wordt er een stuk code geplaatst die er voor zorgt dat de player op de webpagina wordt getoond.
Deze keer een korte uitleg over het plaatsen van de productrotatie van yofla op een wordpress pagina.
Stap 1:
De rotatie bestaat uit een aantal bestanden en twee directories, zoals op deze afbeelding. Meestal ontvangt u deze van ons in een zip-bestand, pak deze uit en zet de bestanden op uw harde schijf.
Stap 2:
Maak verbinding met uw website met een ftp-programma, zoals bijvoorbeeld filezilla en maak een directory op uw server aan. Zorg ervoor dat u eenvoudig het pad naar deze directory kunt vinden. Zo kunt u bijvoorbeeld in uw root directory een map ‘rotaties’ maken. Uiteraard kunt u per product dan een subdirectory maken, bijvoorbeeld “/product_x”. In deze directory plaatst u de bestanden en mappen zoals u deze gekregen heeft. U kunt nu meteen testen of uw rotatie werkt door in uw browser naar “http://www.uwwebsite.nl/rotaties/product_x/” in te voeren. Als alles goed is gegaan opent de webbrowser nu de meegeleverde index.html en wordt de rotatie op uw scherm getoond. Als dit niet het geval is loop dan alle stappen nogmaals nauwkeurig door.
Stap 3:
Om het plaatsen van de rotatie eenvoudig te maken heeft Yofla een WordPress plugin gemaakt die het mogelijk maakt om met een simpele code de rotatie te integreren op een pagina. Hiervoor moet eerst de plugin eenmalig worden geïnstalleerd. Deze plugin is niet via de zoekfunctie in de wordpress plugin installatie te vinden, maar moet handmatig worden geïnstalleerd. Gelukkig is dat ook erg eenvoudig. De plugin kan hier worden gedownload. Vervolgens kan via plugins sectie de plugin worden ge-upload. (Plugins - Plugin Installeren - Uploaden). Zodra de installatie voltooid is zal de plugin werkzaam zijn.
Stap 4:
Maak vervolgens een pagina aan in wordpress of open een bestaande pagina en voeg de volgende code toe aan de pagina waar de rotatie moet verschijnen:
[360 src="../../rotaties/product_x" width="600" height="450"] |
-
src : pad naar de map relatief aan de wordpress uploads folder
-
width : breedte in pixels van de player
-
height : hoogte in pixels van de player
-
type : “flash” (standaard) of “html5”. Voeg type=“html5” toe om er voor te zorgen dat de player de html5 versie toont. Standaard word de flash versie getoond met html5 version fallback.
Als alles correct is gegaan dan wordt de rotatie nu op uw webpagina getoond.
Mochten er nog onduidelijkheden of vragen zijn dan helpen we graag, neem dan even contact op via de mail.
Wilt u zelf experimenteren met de player van Yofla, dan kunt u terecht op zijn website. Ook heeft de maker een eigen engelstalige instructie gemaakt die hier te vinden is.
Binnenkort lanceert 360-spin een eigen player voor de eigen klanten, deze zal volledig webbased werken, gebaseerd op html/javascript en compatible met alle browsers. Houd deze website in de gaten voor de eerste nieuwsberichten over deze player of schrijf je in voor de nieuwsbrief om als eerste op de hoogte te zijn.
Tip #16; Zet je witbalans vast
11 oktober 2012 | Posted in Tips | By Arie Bruinsma
Ondanks dat de moderne camera’s prima in staat zijn om de witbalans automatisch juist in te schatten is het onwenselijk om deze op automatisch te laten staan bij het maken van productrotaties. Tijdens het draaien van het product treden er namelijk veranderingen op die de witbalans kunnen beïnvloeden en dat geeft ongewenste invloeden in het eindresultaat, zeker als er in jpg wordt gefotografeerd. Kies dus de juiste witbalansinstelling van de camera en zet de vast gedurende het maken van de rotatie!
Tip #15; Oefen!
2 oktober 2012 | Posted in Tips | By Arie Bruinsma
Het is een open deur, maar het wordt toch vaak onderschat. Oefening baart kunst en door iets vaker te doen word je er beter in. Oefenen in het maken van productrotaties geeft je de kans om te werken met verschillende materialen en vormen zodat je steeds minder voor verassingen komt te staan. Dus als je eens geen opdrachten hebt, besteed de tijd dan aan het maken van productrotaties van moeilijke producten of experimenteer met belichting, diafragma, sluitertijd, producten, standpunt, brandpunt of wat je maar kunt bedenken. Veel succes!
Gebruik je iPad als live view scherm
27 september 2023 | Posted in Nieuws, Techniek | By Arie Bruinsma
Tijdens het maken van een productrotatie is het handig om je fotocamera aan te sluiten op je pc/mac om zo tethered shooting mogelijk te maken. Hiermee kun je foto’s direct naar je harde schijf weg te schrijven in plaats van op het geheugenkaartje van je camera. Tevens is het dan handig om de naamgeving en nummering direct te kunnen aanpassen. We doen het liever in 1 keer goed, niet waar?
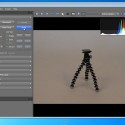
Helemaal mooi is het als je ook nog met live view op je monitor kunt werken. Dit is met meerdere software pakketten mogelijk waar je tethered mee kunt fotograferen. Hiermee kun je het beeld wat door de lens op de sensor valt direct live op je monitor bekijken. Dit is ideaal om het product goed te kunnen positioneren op je draaitafel; je ziet direct wat je doet. Zelf ben ik gecharmeerd van SmartShooter, ook omdat dit programma een ander handigheidje heeft. Je kunt namelijk de vorige foto die je gemaakt hebt als transparante overlay gebruiken zodat je goed kunt zien wat de positie van het product is ten opzichte van de vorige foto. Voor de rest biedt dit programma meer dan voldoende mogelijkheden om er goed mee uit de voeten te kunnen. Check wel even of je camera wordt ondersteund op Supported cameras.
Wat ik dan mis is de mogelijkheid om dichtbij de studio opstelling direct de liveview goed te kunnen bekijken. In ons geval staat de draaitafel toch nog enkele meters van de monitor vandaan en soms is dat niet handig. Het zou fijner werken als we direct ter plaatse het effect van de aanpassing konden beoordelen.De volgende stap zou dan kunnen zijn om bijvoorbeeld een tablet of een iPad te gebruiken als liveview scherm. Helaas is het, bij mijn weten, nog niet mogelijk om een iPad rechtstreeks aan te sluiten op een camera en deze te laten functioneren als liveview scherm. Jammer, want veel fotografen zouden hier heel blij mee zijn. Je kunt wel de foto´s bekijken via een connector, maar dan worden deze eerst ook nog gekopieerd naar de iPad, niet echt waar we naar op zoek zijn.
Uiteraard kun je ook een laptop gebruiken en daar bijvoorbeeld SmartShooter op draaien, de camera er op aan sluiten en dan ben je ook mobiel, maar waar schrijf je de foto´s dan heen? Ook naar die laptop? Het kan een workaround zijn en er zijn vast een aantal fotografen die op deze manier werken, maar ik was op zoek naar een extra monitorfunctie dicht bij mijn rotatietafel, liefst ook nog mobiel.
De iPad als extra monitor zou ideaal zijn. Desnoods met een hdmi kabel op de ipad. Ook dat werkt niet, want de iPad ondersteunt geen inputsignaal via hdmi. Ook weer helaas. Dus toch op zoek naar een kleine monitor die ik wel met hdmi op de camera kon aansluiten, want dat kan wel (op mijn camera)? Op zich ook een prima oplossing, maar ik heb toch even verder gezocht en vond een oplossing die werkt met een iPad.
Wat je nodig hebt is een client op je pc/mac en een app op de iPad en vervolgens werkt de iPad als een extra scherm op je pc of mac. Ik gebruik zelf een windows machine, dus de rest van deze blogpost behandel ik de windows versie, maar de software die ik gebruikt heb is ook beschikbaar voor Mac en ook voor Android apparaten. Wat je daarnaast nog nodig hebt is dat alle apparaten zich in hetzelfde wifi netwerk bevinden.
Wil je goedkoop uit zijn dan kun je zelfs gratis werken met DisplayLink, ook hier installeer je een client op je pc en een app op je iPad. Gratis! Ik heb het getest en het werkt. In mijn geval heb ik smartshooter opgestart, liveview aangezet en dit venster naar de iPad gesleept en ik kon vrij door de ruimte bewegen met liveview op de ipad.
Er zijn een paar nadelen aan DisplayLink:
- Je iPad werkt echt als een extra monitor (in mijn geval als een derde), wat ook betekent dat de touchfunctie niet meer werkt. Dat is vervelend, want dan moet je nog steeds naar de pc lopen om de software te bedienen.
- In mijn geval werd elke keer na het afsluiten van de app alle openstaande schermen teruggezet naar het hoofdscherm, wat betekent dat ik de boel opnieuw moet organiseren.
Als je hier overheen kunt stappen dan heb je in ieder geval een oplossing die gratis werkt.
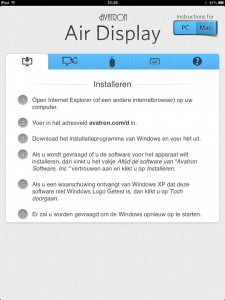
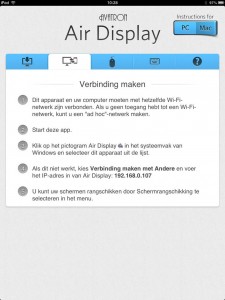
De volgende software die ik tegenkwam is Air Display. Het zag er veelbelovend uit en de recensies op iTunes waren ook prima. De client software is, zoals gebruikelijk, gratis. De app voor iPad kost 7,99 euro.
De stappen zijn eenvoudig:
Download de windowsclient (in mijn geval)
Installeer de app op je iPad via de App Store of iTunes
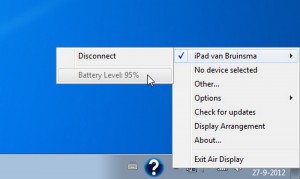
Start de app op de iPad
Kies in de windowsclient de iPad
Vervolgens wordt je iPad een extra scherm wat feitelijk hetzelfde is als bij Display Link, behalve dat je vrij bent om het scherm ten opzichte van je eigen monitoren te ‘plaatsen’. Het grote voordeel is nu echter dat je ook de touchfunctie kunt blijven gebruiken. Je kunt dus de software ook op je iPad bedienen. Zelfs tekstinvoer is mogelijk.
Zijn er dan geen nadelen? Ja, een paar kleine:
- Het scherm wil wel eens haperen, met name de live preview is bij een iets slechter wifi netwerk niet altijd stabiel. Zorg dus voor een uitstekend signaal op je werkplek.
- Tijdens het werken met de iPad werd bij mij het kleurenschema gewijzigd, waarbij mijn kalibratiegegevens niet meer functioneerden. Zodra de verbinding met de iPad wordt verbroken wordt dit weer netjes hersteld, maar het is dus zaak om bij fotobewerkingen de iPad niet zodanig te gebruiken.
- Het kwam bij mij enkele keren voor dat de live view bevriest als het scherm helemaal op de iPad wordt gesleept. Een heel klein stukje terug op het pc-scherm en het probleem was opgelost.
Ik ben benieuwd naar jullie bevindingen/ervaringen met andere viewers of platformen of andere suggesties!
Voor de duidelijkheid: ik heb geen enkele binding met de software of hardware die ik hier noem en/of gebruik behalve dan mijn eigen ervaringen.
Hieronder nog enkele screenshots van de iPad als uitbreiding van het bureaublad: