Waarom zou je eigenlijk foto’s gebruiken?
30 oktober 2012 | Posted in Nieuws, SEO | By Arie Bruinsma
Naast het schrijven van blogposts voor 360-Spin.nl schrijf ik ook zo nu en dan een artikel voor Karelgeenenen.nl. Onlangs kwam ik hier een artikel tegen van Lianne Soer, de blogmanager van Karelgeenen.nl.
Het artikel “Waarom-afbeeldingen-het-beste-werken-op-facebook” gaat over het belang van foto’s op facebook. Maar wat voor Facebook geldt, geldt net zo goed voor andere sites. Ik geloof er dan ook sterk in dat foto’s essentieel zijn voor het verkopen van producten.
Een stukje uit het artikel trok mijn aandacht:
Verwerking van visuele informatie
- 90% van de informatie die de hersenen verwerken is visuele informatie (bron: 3M Corporation)
- Afbeeldingen worden 60.000 keer sneller verwerkt dan tekst (bron: Zabisco)
- 40% van de mensen reageert beter op afbeeldingen dan op gewone tekst (bron: Zabisco)
Met name de eerste twee punten zijn van doorslaggevend belang. Het ligt dan ook voor de hand dat goede productfoto’s van groot belang zijn! Kunt u zich voorstellen hoe dat zal gaan als er in plaats van 1 of enkele productfoto’s, sprake is van een productrotatie waarbij direct alle dimensies van het product duidelijk worden.
Mijn advies is dan ook:
Kijk eens kritisch naar uw website of webwinkel. Doen de productfoto’s recht aan uw producten? Is het voor uw klanten meteen duidelijk om wat voor fantastisch product het gaat? Nodigt de productfoto uit om het artikel verder te beoordelen of zelfs te kopen?
Als op op 1 van deze vragen ontkennend of twijfelachtig moet antwoorden dan is het wellicht tijd om hier eens goed over na te denken. Wie weet kunt u nog meer uit uw webwinkel halen dan u had gedacht! En als u dan toch beschikt over geweldige productfoto’s, deel deze dan bijvoorbeeld ook op Facebook.
Een productrotatie in WordPress
12 oktober 2012 | Posted in Nieuws, Techniek | By Arie Bruinsma
De implementatie van een 360 graden productrotatie in een website is de laatste fase in het proces. Hoe eenvoudig of hoe lastig dit gaat is afhankelijk van:
- De gebruikte player
- De gewenste functionaliteiten
- De browsers die ondersteund moeten worden
- De techniek die gebruikt is voor de website (CMS)
- De technische kennis van diegene die de rotatie moet integreren
- De wijze waarop de rotatie op de site getoond moet worden
Bovenstaande overwegingen kunnen worden gebruikt om een juiste keuze te maken voor bijvoorbeeld de playertechniek. Zo is het plaatsen van een rotatie die bestaat uit een enkel flash bestand erg eenvoudig. Daar waar flash niet wenselijk is kan er worden gekozen voor een player die gebruik maakt van html en javascript. Deze zijn echter lastiger te implementeren, omdat deze uit meerdere files en directories bestaan.
360 Plugin Error:
Path does not exist: /home/spin360/domains/360-spin.nl/public_html/wp-content/uploads/../../klanten/oogappel/bril2/
Error constructing iframe url.
Voorbeeld gemaakt voor oogappel
360-Spin.nl maakt naast flash technieken ook veelvuldig gebruik van de player van Yofla, welke in verschillende vormen kan werken. Zo biedt deze player de mogelijkheid om te werken in flash, met daarbij alle denkbare opties. Wanneer echter een browser wordt gebruikt die geen flash ondersteunt, schakelt de player automatisch over op html/javascript. Hiermee worden niet alle mogelijkheden getoond, maar basiszaken als rotatie, muisbesturing, rotatiesnelheid, rotatierichting en zoom zijn zeker mogelijk.
Ook de Yofla-player bestaat uit een aantal directories en bestanden. Standaard zijn dit een aantal bestanden die benodigd zijn voor de aansturing van de player en 1 of twee directories met daarin de gebruikte foto’s.
De player wordt door 360-Spin.nl naar uw wensen geconfigureerd en is klaar voor gebruik als u deze van ons ontvangt.
Maar dan, hoe plaatst u deze dan op uw eigen site? We zullen dit in een aantal artikelen toelichten, maar de basis is steeds hetzelfde. De bestanden worden op de server geplaatst waar ook uw website staat. Daarna wordt er een stukje code in de pagina geplaatst die de benodigde javascripts aanroept en tenslotte wordt er een stuk code geplaatst die er voor zorgt dat de player op de webpagina wordt getoond.
Deze keer een korte uitleg over het plaatsen van de productrotatie van yofla op een wordpress pagina.
Stap 1:
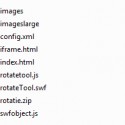
De rotatie bestaat uit een aantal bestanden en twee directories, zoals op deze afbeelding. Meestal ontvangt u deze van ons in een zip-bestand, pak deze uit en zet de bestanden op uw harde schijf.
Stap 2:
Maak verbinding met uw website met een ftp-programma, zoals bijvoorbeeld filezilla en maak een directory op uw server aan. Zorg ervoor dat u eenvoudig het pad naar deze directory kunt vinden. Zo kunt u bijvoorbeeld in uw root directory een map ‘rotaties’ maken. Uiteraard kunt u per product dan een subdirectory maken, bijvoorbeeld “/product_x”. In deze directory plaatst u de bestanden en mappen zoals u deze gekregen heeft. U kunt nu meteen testen of uw rotatie werkt door in uw browser naar “http://www.uwwebsite.nl/rotaties/product_x/” in te voeren. Als alles goed is gegaan opent de webbrowser nu de meegeleverde index.html en wordt de rotatie op uw scherm getoond. Als dit niet het geval is loop dan alle stappen nogmaals nauwkeurig door.
Stap 3:
Om het plaatsen van de rotatie eenvoudig te maken heeft Yofla een WordPress plugin gemaakt die het mogelijk maakt om met een simpele code de rotatie te integreren op een pagina. Hiervoor moet eerst de plugin eenmalig worden geïnstalleerd. Deze plugin is niet via de zoekfunctie in de wordpress plugin installatie te vinden, maar moet handmatig worden geïnstalleerd. Gelukkig is dat ook erg eenvoudig. De plugin kan hier worden gedownload. Vervolgens kan via plugins sectie de plugin worden ge-upload. (Plugins - Plugin Installeren - Uploaden). Zodra de installatie voltooid is zal de plugin werkzaam zijn.
Stap 4:
Maak vervolgens een pagina aan in wordpress of open een bestaande pagina en voeg de volgende code toe aan de pagina waar de rotatie moet verschijnen:
[360 src="../../rotaties/product_x" width="600" height="450"] |
-
src : pad naar de map relatief aan de wordpress uploads folder
-
width : breedte in pixels van de player
-
height : hoogte in pixels van de player
-
type : “flash” (standaard) of “html5”. Voeg type=“html5” toe om er voor te zorgen dat de player de html5 versie toont. Standaard word de flash versie getoond met html5 version fallback.
Als alles correct is gegaan dan wordt de rotatie nu op uw webpagina getoond.
Mochten er nog onduidelijkheden of vragen zijn dan helpen we graag, neem dan even contact op via de mail.
Wilt u zelf experimenteren met de player van Yofla, dan kunt u terecht op zijn website. Ook heeft de maker een eigen engelstalige instructie gemaakt die hier te vinden is.
Binnenkort lanceert 360-spin een eigen player voor de eigen klanten, deze zal volledig webbased werken, gebaseerd op html/javascript en compatible met alle browsers. Houd deze website in de gaten voor de eerste nieuwsberichten over deze player of schrijf je in voor de nieuwsbrief om als eerste op de hoogte te zijn.
Gebruik je iPad als live view scherm
27 september 2023 | Posted in Nieuws, Techniek | By Arie Bruinsma
Tijdens het maken van een productrotatie is het handig om je fotocamera aan te sluiten op je pc/mac om zo tethered shooting mogelijk te maken. Hiermee kun je foto’s direct naar je harde schijf weg te schrijven in plaats van op het geheugenkaartje van je camera. Tevens is het dan handig om de naamgeving en nummering direct te kunnen aanpassen. We doen het liever in 1 keer goed, niet waar?
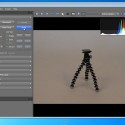
Helemaal mooi is het als je ook nog met live view op je monitor kunt werken. Dit is met meerdere software pakketten mogelijk waar je tethered mee kunt fotograferen. Hiermee kun je het beeld wat door de lens op de sensor valt direct live op je monitor bekijken. Dit is ideaal om het product goed te kunnen positioneren op je draaitafel; je ziet direct wat je doet. Zelf ben ik gecharmeerd van SmartShooter, ook omdat dit programma een ander handigheidje heeft. Je kunt namelijk de vorige foto die je gemaakt hebt als transparante overlay gebruiken zodat je goed kunt zien wat de positie van het product is ten opzichte van de vorige foto. Voor de rest biedt dit programma meer dan voldoende mogelijkheden om er goed mee uit de voeten te kunnen. Check wel even of je camera wordt ondersteund op Supported cameras.
Wat ik dan mis is de mogelijkheid om dichtbij de studio opstelling direct de liveview goed te kunnen bekijken. In ons geval staat de draaitafel toch nog enkele meters van de monitor vandaan en soms is dat niet handig. Het zou fijner werken als we direct ter plaatse het effect van de aanpassing konden beoordelen.De volgende stap zou dan kunnen zijn om bijvoorbeeld een tablet of een iPad te gebruiken als liveview scherm. Helaas is het, bij mijn weten, nog niet mogelijk om een iPad rechtstreeks aan te sluiten op een camera en deze te laten functioneren als liveview scherm. Jammer, want veel fotografen zouden hier heel blij mee zijn. Je kunt wel de foto´s bekijken via een connector, maar dan worden deze eerst ook nog gekopieerd naar de iPad, niet echt waar we naar op zoek zijn.
Uiteraard kun je ook een laptop gebruiken en daar bijvoorbeeld SmartShooter op draaien, de camera er op aan sluiten en dan ben je ook mobiel, maar waar schrijf je de foto´s dan heen? Ook naar die laptop? Het kan een workaround zijn en er zijn vast een aantal fotografen die op deze manier werken, maar ik was op zoek naar een extra monitorfunctie dicht bij mijn rotatietafel, liefst ook nog mobiel.
De iPad als extra monitor zou ideaal zijn. Desnoods met een hdmi kabel op de ipad. Ook dat werkt niet, want de iPad ondersteunt geen inputsignaal via hdmi. Ook weer helaas. Dus toch op zoek naar een kleine monitor die ik wel met hdmi op de camera kon aansluiten, want dat kan wel (op mijn camera)? Op zich ook een prima oplossing, maar ik heb toch even verder gezocht en vond een oplossing die werkt met een iPad.
Wat je nodig hebt is een client op je pc/mac en een app op de iPad en vervolgens werkt de iPad als een extra scherm op je pc of mac. Ik gebruik zelf een windows machine, dus de rest van deze blogpost behandel ik de windows versie, maar de software die ik gebruikt heb is ook beschikbaar voor Mac en ook voor Android apparaten. Wat je daarnaast nog nodig hebt is dat alle apparaten zich in hetzelfde wifi netwerk bevinden.
Wil je goedkoop uit zijn dan kun je zelfs gratis werken met DisplayLink, ook hier installeer je een client op je pc en een app op je iPad. Gratis! Ik heb het getest en het werkt. In mijn geval heb ik smartshooter opgestart, liveview aangezet en dit venster naar de iPad gesleept en ik kon vrij door de ruimte bewegen met liveview op de ipad.
Er zijn een paar nadelen aan DisplayLink:
- Je iPad werkt echt als een extra monitor (in mijn geval als een derde), wat ook betekent dat de touchfunctie niet meer werkt. Dat is vervelend, want dan moet je nog steeds naar de pc lopen om de software te bedienen.
- In mijn geval werd elke keer na het afsluiten van de app alle openstaande schermen teruggezet naar het hoofdscherm, wat betekent dat ik de boel opnieuw moet organiseren.
Als je hier overheen kunt stappen dan heb je in ieder geval een oplossing die gratis werkt.
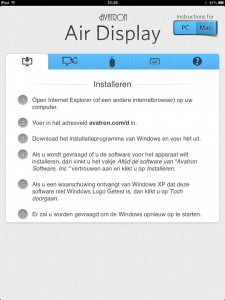
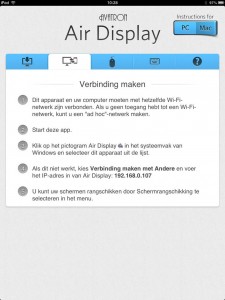
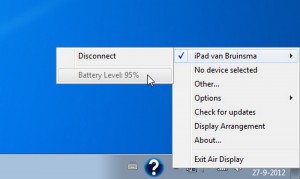
De volgende software die ik tegenkwam is Air Display. Het zag er veelbelovend uit en de recensies op iTunes waren ook prima. De client software is, zoals gebruikelijk, gratis. De app voor iPad kost 7,99 euro.
De stappen zijn eenvoudig:
Download de windowsclient (in mijn geval)
Installeer de app op je iPad via de App Store of iTunes
Start de app op de iPad
Kies in de windowsclient de iPad
Vervolgens wordt je iPad een extra scherm wat feitelijk hetzelfde is als bij Display Link, behalve dat je vrij bent om het scherm ten opzichte van je eigen monitoren te ‘plaatsen’. Het grote voordeel is nu echter dat je ook de touchfunctie kunt blijven gebruiken. Je kunt dus de software ook op je iPad bedienen. Zelfs tekstinvoer is mogelijk.
Zijn er dan geen nadelen? Ja, een paar kleine:
- Het scherm wil wel eens haperen, met name de live preview is bij een iets slechter wifi netwerk niet altijd stabiel. Zorg dus voor een uitstekend signaal op je werkplek.
- Tijdens het werken met de iPad werd bij mij het kleurenschema gewijzigd, waarbij mijn kalibratiegegevens niet meer functioneerden. Zodra de verbinding met de iPad wordt verbroken wordt dit weer netjes hersteld, maar het is dus zaak om bij fotobewerkingen de iPad niet zodanig te gebruiken.
- Het kwam bij mij enkele keren voor dat de live view bevriest als het scherm helemaal op de iPad wordt gesleept. Een heel klein stukje terug op het pc-scherm en het probleem was opgelost.
Ik ben benieuwd naar jullie bevindingen/ervaringen met andere viewers of platformen of andere suggesties!
Voor de duidelijkheid: ik heb geen enkele binding met de software of hardware die ik hier noem en/of gebruik behalve dan mijn eigen ervaringen.
Hieronder nog enkele screenshots van de iPad als uitbreiding van het bureaublad:
Wat 360 graden rotaties kunnen betekenen voor uw website
2 januari 2012 | Posted in Nieuws, SEO | By Arie Bruinsma
Het ziet er natuurlijk fantastisch uit, zo’n 360 graden productrotatie van uw product op uw website. Maar wat levert het nu op? Helaas is er nog weinig fundamenteel onderzoek gedaan naar de opbrengsten. De onderzoeken die gedaan zijn (lees ook deze blogpost) wijzen er op dat er een duidelijke conversieverhoging realiseerbaar is met een 360 graden productrotatie.
Er zijn een aantal argumenten die dit ondersteunen:
- Een rotatie van een product geeft de mogelijkheid een product van alle kanten te bekijken en de klant krijgt zo een goede indruk van de dimensies en verhoudingen van het product.
- Met een animatie tijdens de rotatie kan ook de werking van bepaalde onderdelen worden verduidelijkt.
- Doordat voor de aankoop meer bekend is van het product, is de kans op retouren kleiner
- Het interactieve element (het kunnen besturen met de muis van de rotatie) zorgt voor een grotere beleving en een aantrekkelijkere website
- Door het inzetten van meerdere media elementen (foto’s, rotaties, films) krijgt de bezoeker de indruk dat er zorg en aandacht is besteed aan de website. Dit heeft een verhoogd effect op het consumenten vertrouwen.
- Aard van het product; producten die complex van vorm zijn lenen zich wellicht sneller voor een rotatie dan een simpel product. Zo is een tennisbal rond en een rotatie zal weinig extra informatie tonen. Een bladzuiger is bijvoorbeeld complexer van vorm en met een 360 graden rotatie krijgt een bezoeker een goede indruk van de vorm en functie van het product.
- Onbekende producten presenteren; nieuwe en relatief onbekende producten kunnen met een productrotatie goed worden getoond aan uw bezoekers en belangstellenden. Nieuwe functies en vormen komen zo goed voor het voetlicht. De nieuwste smartphone leent zich bijvoorbeeld eerder voor een rotatie dan een model wat al enkele maanden oud is en goed bekend is bij het publiek.
- Type product; bij kleding speelt pasvorm een bijna net zo belangrijke rol als functie. Hiervoor is het juist belangrijker om een goed beeld te krijgen van het product. Ook is de kans op retouren ook nadrukkelijker aanwezig dan bij gebruiksartikelen. Een productrotatie levert hier een positieve bijdrage aan.
- Werking; tijdens een rotatie van een product kan een animatie worden getoond die de werking van het product of een onderdeel daarvan kan tonen. Dit kan een extra argument zijn om hier gebruik van te maken om zo de bezoeker nog meer informatie te tonen over het product.
- Marketingoverweging; los van de gerealiseerde conversieverhoging kan het tonen van productrotaties ook onderdeel zijn van uw marketingoverwegingen. Voor hoogwaardige producten of websites kan het wellicht een standaard onderdeel van de presentatie zijn om zodoende een uitstraling te verkrijgen die gewenst is.
- Bezoekersperceptie; in sommige branches kan het al zo zijn dat de bezoeker een rotatie verwacht bij het product. In de schoenenbranche is het al geen uitzondering meer dat grote spelers op de markt standaard rotaties tonen van hun producten (zie bijvoorbeeld Schuurman Schoenen) en ook de kledingbranche maakt steeds meer gebruik van productrotaties. Als de concurrent dit niet heeft kan dat een tegenvaller zijn.
- Marge vs aantallen; als het nog niet zinvol is om van alle producten rotaties te tonen, omdat de gerealiseerde omzettoename (nog) niet de kosten dekt, dan kan het ook een overweging zijn om een rotatie niet van elk product te tonen, maar bijvoorbeeld zoals Boeties.nl het heeft opgelost. Zij tonen op de merkpagina een rotatie van één van de schoenen.
- Times are changing; we zien een duidelijke toename aan informatiebehoefte bij de consument. Waar voorheen één foto voldoende was, zijn tegenwoordig 4 tot 8 foto’s eerder regel dan uitzondering. Meerdere grote spelers op de markt tonen productvideo’s op hun productpagina’s en ook 360 graden productfotografie mag zich verheugen in toenemende belangstelling. Wat nu nog niet mainstream is, kan over enkele maanden of jaren er al heel anders uitzien.
Pindakaas en koffie
7 december 2022 | Posted in Nieuws | By Arie Bruinsma
Voor een relatie van 360-spin.nl kregen we de vraag of we ook normale gebruiksartikelen die in een supermarkt verkrijgbaar zijn roteren. Dat hadden we nog niet gedaan, maar uiteraard kan dat ook. Om onze relatie van dienst te zijn hebben we bij de plaatselijke supermarkt een pot pindakaas van een bekend merk en een zak senseopads gekocht en deze verwerkt tot een 360 graden productrotatie.
Eet en drink smakelijk!
Een rotatie in een film verwerken
8 november 2023 | Posted in Klanten, Nieuws | By Arie Bruinsma
Voor de firma Seizzen maakten we niet alleen alle productfoto’s, maar ook een geanimeerde rotatie van hun nieuwste product; de Skailer. waarmee al lopend en met minimale fysieke inspanning, maximaal 2 complete ski uitrustingen (ski’s, skistokken en skischoenen) kunnen worden getransporteerd. Omdat ze meedingen aan een “Brand New Award” kregen wij het verzoek of het mogelijk is de rotatie te verwerken in een filmpje. Aangezien wij werken met losse beelden, was dit prima mogelijk.
Het filmpje:
360 productrotatie voor houtrek.nl
17 oktober 2011 | Posted in Klanten, Nieuws | By Arie Bruinsma
Soms kom je in contact met klanten die een uniek product op de markt brengen. Iets dat nog niet bestaat en waar behoefte aan is. De mensen achter www.houtrek.nl ontwikkelden een eigentijds rek waar je je (open) haardhout in op kunt slaan. Naast de standaardmaten leveren ze rekken op maat. Eenvoudig de gewenste maat invoeren en het rek wordt gratis thuisbezorgd binnen 5 dagen.
360-Spin.nl maakte voor hun de productfoto’s en de 360 graden rotaties van de drie standaardmaten. Hieronder vind je een voorbeeld, de andere voorbeeld vind je op hun site.
Zelf kleding fotograferen?

6 oktober 2011 | Posted in Nieuws, Techniek | By Arie Bruinsma
Bent u een startende ondernemer met een webwinkel in kleding? Hoe komt u dan op een voordelige manier aan goed fotomateriaal van uw, met zorg uitgekozen, producten in uw webwinkel. Er zijn een aantal opties:
- Foto’s van de leverancier vragen. Meestal heeft de leverancier foto’s van de producten die u mag gebruiken. Vaak worden deze gratis beschikbaar gesteld. Nadeel is wel dat verschillende leveranciers verschillende fotografen gebruiken en de foto’s dus verschillend van look en uitstraling zijn. Toch is dit een veel gebruikte optie. Helaas volstrekt nutteloos als uw leverancier geen of slechte foto’s heeft.
- Foto’s van internet halen. Met een eenvoudige zoekopdracht in Google tovert u zo een aantal foto’s tevoorschijn. Wees echter voorzichtig. Op packshots zitten meestal geen rechten, maar zelfs dan kunt u beter eerst toestemming vragen aan de eigenaar van de foto’s voor u deze gaat gebruiken op uw website.
- Zelf foto’s maken. Dat kan natuurlijk en op meerdere manieren. De eenvoudigste manier is om de kleding op een effen ondergrond te leggen en met een digitale camera er een foto van te maken. Verwacht hier geen topresultaten van…. U kunt ook een complete thuisstudio opbouwen om zo zelf uw foto’s te maken. Hieronder geven we een tip hoe je er voor kunt zorgen dat de kleding er dan goed uitziet.
- Uitbesteden aan een (product)fotograaf. De fotograaf is er op ingericht en heeft de juiste middelen om uw producten zo voordelig mogelijk op de foto te zetten. Daarnaast beschikt hij/zij over de juiste tools om er tijdens de nabewerking voor te zorgen dat de foto’s er perfect uitzien.
Voorbeeld van kledingstuk
26 september 2023 | Posted in Nieuws | By Arie Bruinsma
360 graden rotaties van producten kunnen worden ingezet voor een breed scala aan producten, maar kleding leent zich in de meeste gevallen erg goed hiervoor. Uw potentiële klanten willen graag de gelegenheid hebben om de producten rondom te kunnen bekijken om zo een indruk te krijgen van de pasvorm voordat ze het product bestellen. Dit 3D beeld toont dit vele malen beter dan een foto.
Om de kwaliteit van onze rotaties nog verder te verhogen zijn we op zoek gegaan naar een oplossing om een kledingstuk te roteren zonder dat er een model zichtbaar is. Hoe we dit gedaan hebben is uiteraard geen groot geheim en binnenkort zullen we daar op dit blog ook zeker aandacht aan besteden.
Het resultaat:
Draai bovenstaande rotatie van links naar rechts met uw muis. (klik en sleep)
Foto’s voor Fosse of Norway
22 september 2023 | Posted in Klanten, Nieuws | By Arie Bruinsma
Fosseofnorway.nl is een relatief jonge webwinkel in kwaliteits truien, vesten, mutsen en sjaals van originele noorse wol. Om de conversie omhoog te krijgen zijn er een aantal acties gepland, waaronder het upgraden van de foto’s. De truien zijn in alle varianten drie keer gefotografeerd op een opengewerkte torso zodat er geen zichtbare torso op de foto aanwezig is. Deze truc passen we vaker toe bij het maken van rotaties, zodat het lijkt alsof er een onzichtbaar lichaam in de kleding zit. Hiermee kan een klant de pasvorm en de kleding goed beoordelen.
Fosseofnorway.nl maakt inmiddels enkele dagen gebruik van de foto’s en merkt een toename van de tijd die de bezoeker op de site verblijft. Of de conversie gaat toenemen is nog niet direct meetbaar, maar de verwachting is positief!